Topic: How can I change hover and active colors?
TheJakeFromSF
free
asked 5 years ago
Hovering over items should change the background to a color of my choice or not at all.
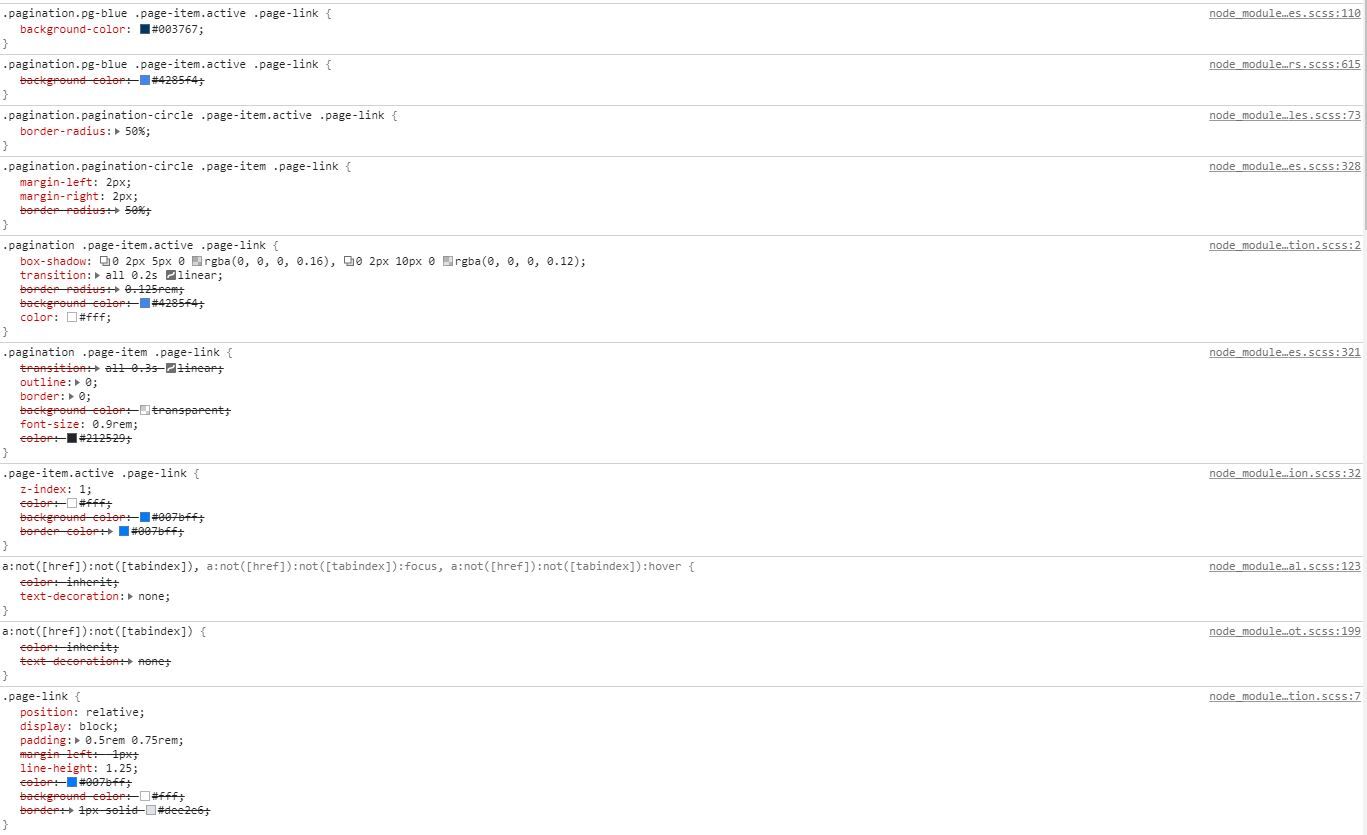
In both cases it magically changes to this annoying light blue color that isn't being used or defined ANYWHERE.
<div style="padding: 0px 5% 0px 5%; margin: 0px 0px 0px; ">
<nav aria-label="Page navigation example">
<ul class="pagination pagination-circle pg-blue">
<li class="page-item disabled"><a class="page-link" mdbWavesEffect>First</a></li>
<li class="page-item disabled">
<a class="page-link" aria-label="Previous" mdbWavesEffect>
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item active"><a class="page-link" mdbWavesEffect>1</a></li>
<li class="page-item"><a class="page-link" mdbWavesEffect>2</a></li>
<li class="page-item"><a class="page-link" mdbWavesEffect>3</a></li>
<li class="page-item"><a class="page-link" mdbWavesEffect>4</a></li>
<li class="page-item"><a class="page-link" mdbWavesEffect>5</a></li>
<li class="page-item">
<a class="page-link" aria-label="Next" mdbWavesEffect>
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
<li class="page-item"><a class="page-link" mdbWavesEffect>Last</a></li>
</ul>
</nav>
</div>
</div>
.scss
//Content Manager
.pagination.pg-blue .page-item.active .page-link {
background-color: #003767;
}
.a :hover{
background-color: #003767;
}



Bartosz Termena
staff
answered 5 years ago
Dear @TheJakeFromSF
Try to replace your .scss with :
//Content Manager
.pagination.pg-blue .page-item.active .page-link {
background-color: #003767;
&:hover {
background-color: #003767;
}
}
Best Regards, Bartosz.
TheJakeFromSF free commented 5 years ago
@Bartosz Termena Thank you so much, I can't believe that this worked! I thought I had tried everything but this works!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.4
- Device: Dell Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No