Topic: Hightlight mdbSelect with condition
klepva
priority
asked 3 years ago
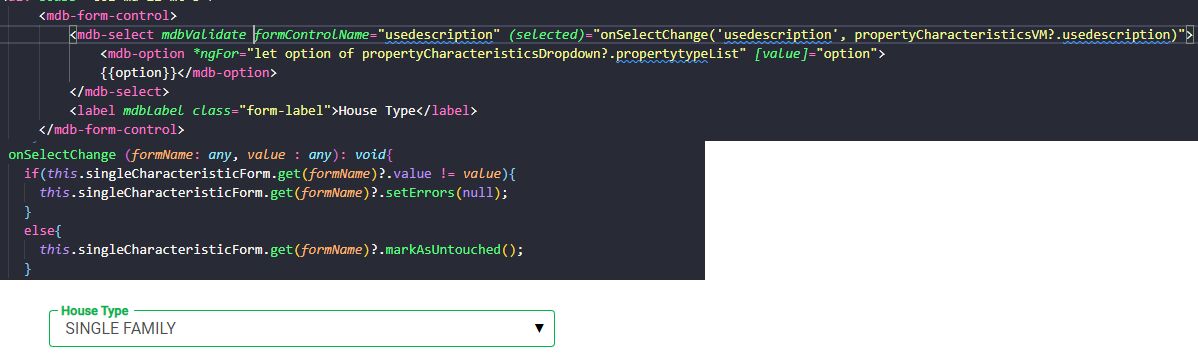
Hi, I try to set up condition for my mdb-select. So basically we are given a selected value, if the user change it I want it to highlight, if not just stay normal. I was able to get the box highlighted when they change the value. But it seem like whenever you touch the select box it will automate highlight. So is there a way for me to set up the highlight to toggle off and on?
Here is my Screen shot:

Arkadiusz Idzikowski
staff
answered 3 years ago
@klepva In this case you would need to create a custom validator that will check if the select value is equal to 'Duplex' and use it instead of 'required' validator.
You can read more about custom validators in Angular official documentation: https://angular.io/guide/form-validation#custom-validators
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 1.6.1
- Device: PC
- Browser: Chrome
- OS: Any
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 3 years ago
@klepva Could you provide more details about the problem and how to reproduce it step by step? Which highlight styles do you need to remove? There is a highlight on select input focus but in this case, you also use validation.
klepva priority commented 3 years ago
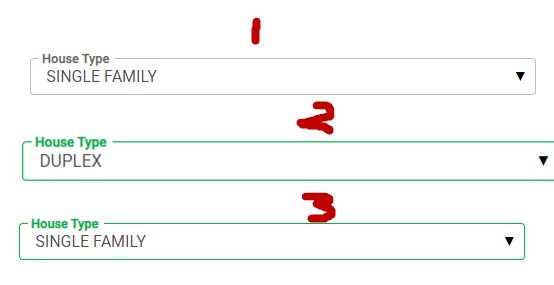
Look at the picture bellow.

We will give them a default value (1) Single Family. So when they change the select to Duplex it will high light the box(2). Then if they change back to Single Family I want it to be back to like the first one (1). But right now it will stay highlighted even if I select Single Family again (3). And I dont really need validation here, but its seem like if I don't add the mdbvalidate it not highlighted(2).
klepva priority commented 3 years ago
take a look at the comment below