Topic: Fix For Input's Default Background Color Not Working
ewgiddings
free
asked 4 years ago
Expected behavior
The background color for saved values in inputs does not offset the MDB label. This fix is said to work but it does not for me. https://mdbootstrap.com/docs/angular/forms/inputs/
Actual behavior
The background color for saved input values offsets the label on mdbInputs and centers it above the background color it gives. The labels for the mdbInput are out of line when a default value is put into the input on the browser.
I have the fix at the bottom of this doc in my styles.scss but it does not work on my website https://mdbootstrap.com/docs/angular/forms/inputs/
Resources (screenshots, code snippets etc.)
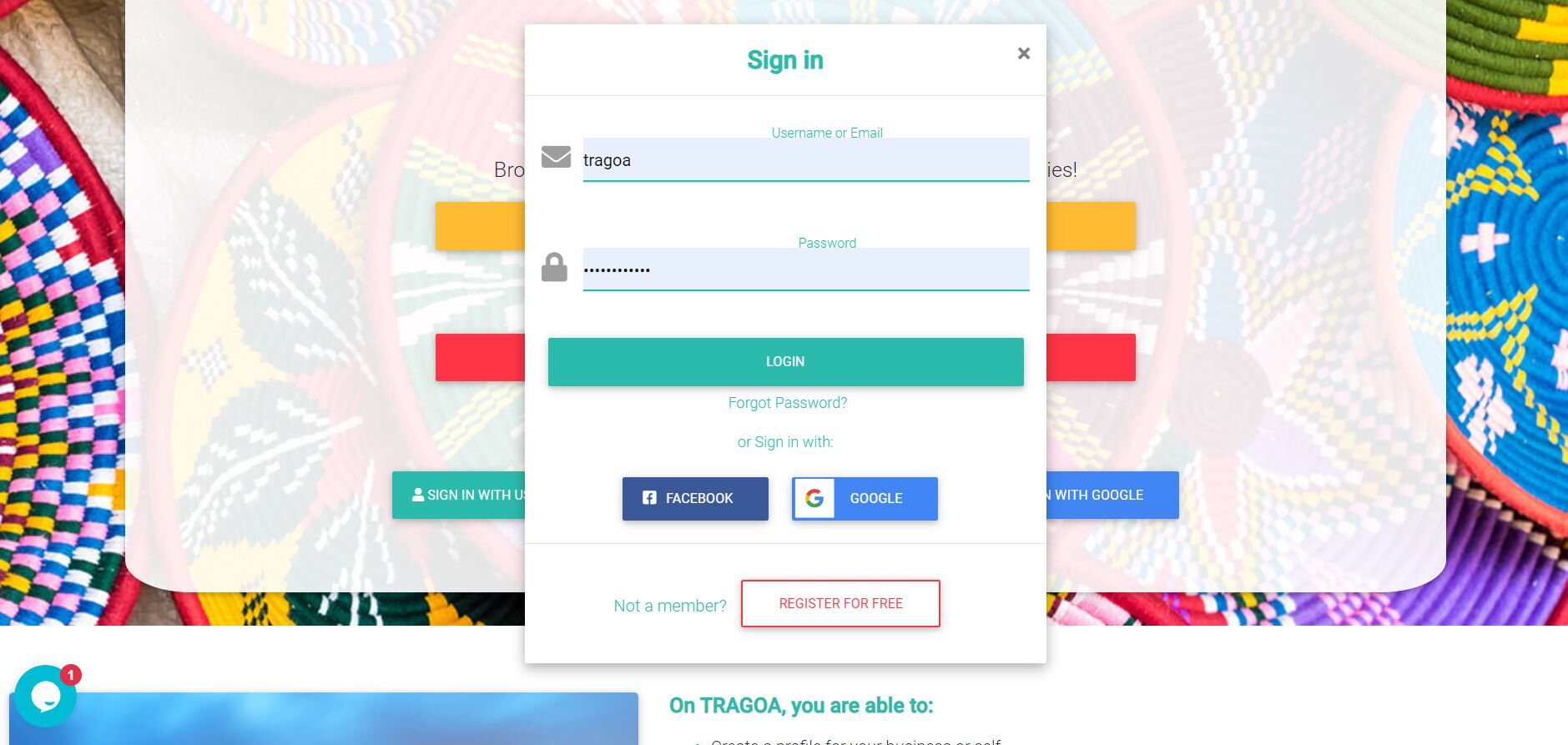
If you go to https://tragoa.com and then you click on "Sign In With Username/Email" the modal will pop open and any default values in the input look like the image.
In my styles.scss I have this:
@-webkit-keyframes autofill {
to {
color: #666;
background: transparent;
}
}
@keyframes autofill {
to {
color: #666;
background: transparent;
}
}
input:-webkit-autofill {
-webkit-animation-name: autofill;
animation-name: autofill;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
.md-form > input[type]:-webkit-autofill:not(.browser-default):not([type='search']) + label {
transform: translateY(-14px);
}
My input HTML looks like this:
<form *ngIf="!loggedIn()" #loginForm="ngForm" class="form-inline waves-light ml-auto" (ngSubmit)="loginModalForm()">
<div class="md-form w-100">
<i class="fa fa-envelope prefix grey-text d-none d-sm-block"></i>
<input [mdbValidate]="false" maxlength="30" type="text" id="Form-username" name="username" class="form-control" mdbInput [(ngModel)]="model.username">
<label for="Form-username">Username or Email</label>
</div>
<div class="md-form w-100">
<i class="fa fa-lock prefix grey-text d-none d-sm-block"></i>
<input [mdbValidate]="false" maxlength="60" type="password" id="Form-pass1" name="password" class="form-control" mdbInput [(ngModel)]="model.password">
<label for="Form-pass1">Password</label>
</div>
<button mdbBtn color="default" class="waves-light w-100" [disabled]="!loginForm.valid" (click)="$event.stopPropagation()" (click)="logInModal.hide()" mdbWavesEffect>Login</button>
</form>
I think it happens on non-modal inputs also but note this is on a modal.
Is there anything you see that's wrong?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 10.1.1
- Device: Surface Pro
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 4 years ago
The code you used is correct. It looks like something changed in the newer version of Chrome. We will take a closer look at that and see if we can provide a different fix.
If you don't need the autocomplete feature in your app, you can add this attribute to the input element as a temporary workaround:
<input autocomplete="off" />ewgiddings free commented 4 years ago
Thank you I will use the autocomplete off workaround for now.