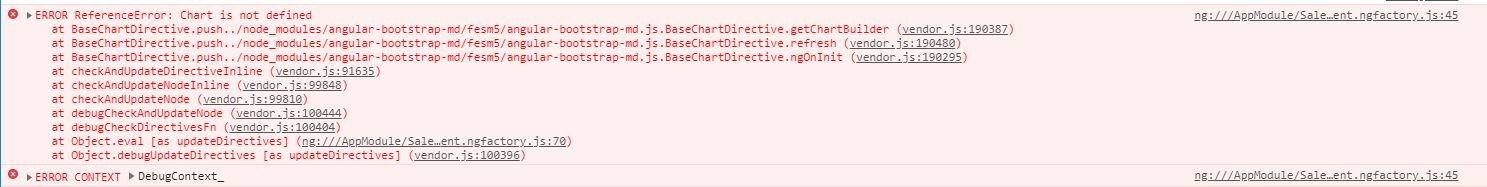
Topic: ERROR ReferenceError: Chart is not defined
axtasia
free
asked 5 years ago
Expected behavior :Working charts as they did with version 6 from mdb and angular
Actual behavior: Before i updated our Project to Angluar 8.1.0, our charts worked perfectly fine, but since then, i can't see them anymore, because there is this weird new error in the chrome-console. My code and with the ng build --watch don't show me any any errors.
Resources (screenshots, code snippets etc.)
package.json:
{ "name": "xxx", "version": "0.0.0", "license": "MIT", "scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e" }, "private": true, "dependencies": {
"@agm/core": "^1.0.0-beta.7",
"@angular/animations": "^8.1.1",
"@angular/cdk": "^8.0.2",
"@angular/common": "^8.1.1",
"@angular/compiler": "^8.1.1",
"@angular/core": "^8.1.1",
"@angular/forms": "^8.1.1",
"@angular/http": "^7.2.15",
"@angular/material": "^8.0.2",
"@angular/material-moment-adapter": "^8.0.2",
"@angular/platform-browser": "^8.1.1",
"@angular/platform-browser-dynamic": "^8.1.1",
"@angular/router": "^8.1.1",
"@asymmetrik/ngx-leaflet": "^5.0.2",
"@auth0/angular-jwt": "^2.1.1",
"@material/top-app-bar": "^3.0.0",
"@ng-bootstrap/ng-bootstrap": "^5.0.0",
"@progress/kendo-angular-buttons": "^5.0.0",
"@progress/kendo-angular-dateinputs": "^4.0.0",
"@progress/kendo-angular-dropdowns": "^4.0.0",
"@progress/kendo-angular-excel-export": "^3.0.0",
"@progress/kendo-angular-grid": "^4.0.0",
"@progress/kendo-angular-inputs": "^6.0.0",
"@progress/kendo-angular-intl": "^2.0.0",
"@progress/kendo-angular-l10n": "^2.0.0",
"@progress/kendo-angular-label": "^2.0.0",
"@progress/kendo-angular-sortable": "^3.0.0",
"@progress/kendo-angular-upload": "^4.1.4",
"@progress/kendo-data-query": "^1.5.1",
"@progress/kendo-date-math": "^1.4.1",
"@progress/kendo-drawing": "^1.5.12",
"@progress/kendo-theme-default": "^4.0.0",
"@progress/kendo-theme-material": "^3.0.0",
"@progress/telerik-angular-report-viewer": "^7.19.618",
"@types/leaflet": "^1.4.5",
"angular-bootstrap-md": "^8.0.0",
"angular-calendar": "^0.27.12",
"angular-datepicker": "^1.0.5",
"angular-md": "^1.0.0",
"angular-responsive-tables": "^0.4.4",
"angular2-jwt": "^0.2.3",
"angularx-flatpickr": "^6.1.0",
"bootstrap": "^4.3.1",
"chart.js": "^2.7.3",
"chartjs": "^0.3.24",
"core-js": "^2.6.5",
"date-fns": "^1.30.1",
"flatpickr": "^4.6.1",
"hammerjs": "^2.0.8",
"jquery": "^3.4.1",
"leaflet": "^1.5.1",
"moment": "^2.24.0",
"ngx-bootstrap": "^5.1.0",
"ngx-color-picker": "^8.0.1",
"ngx-editor": "^4.1.0",
"ngx-mat-select-search": "^1.7.6",
"ngx-permissions": "^7.0.3",
"npm": "^6.10.1",
"popper.js": "^1.15.0",
"rxjs": "^6.5.2",
"rxjs-compat": "^6.5.2",
"typescript": "^3.4.5",
"zone.js": "^0.9.1" }, "devDependencies": {
"@angular-devkit/build-angular": "^0.801.1",
"@angular/cli": "^8.1.1",
"@angular/compiler-cli": "^8.1.1",
"@angular/language-service": "^8.1.1",
"@types/jasmine": "~3.3.13",
"@types/jasminewd2": "~2.0.6",
"@types/node": "~12.6.2",
"codelyzer": "~5.1.0",
"jasmine-core": "~3.4.0",
"jasmine-spec-reporter": "~4.2.1",
"karma": "^4.1.0",
"karma-chrome-launcher": "~2.2.0",
"karma-cli": "~2.0.0",
"karma-coverage-istanbul-reporter": "^2.0.5",
"karma-jasmine": "~2.0.1",
"karma-jasmine-html-reporter": "^1.4.2",
"protractor": "^5.4.2",
"ts-node": "~8.3.0",
"tslint": "~5.18.0" } }

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Resolved
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.0.0
- Device: Browser
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Damian Gemza staff commented 5 years ago
Dear @axtasia
Could you please check, if you're having chart.js import in
angular.jsonfile? It seems, that you're not importing this library in your project.axtasia free commented 5 years ago
Thank you for your quick help Damian, it is working again! Did this come with the newer versions?