Topic: Dropdown positioning: problems after resizing the screen
rikuwolf
priority
asked 2 years ago
Expected behavior
After flipping a phone between portrait and landscape, we dynamically change the position of the dropdown by adding/removing positioning classes like dropstart or drop-down-menu-end. The position of the dropdown should reflect these dynamically-changed positioning classes.
Actual behavior
The classes position the dropdown correctly in a static page. But if the layout changes (by rotating a device or resizing a window), updating the positioning classes has no effect. The user would have to refresh their screen.
Resources (screenshots, code snippets etc.)
Uploading image files to this forum is not working at the moment, so here are links to the screenshots:
step 1 - all OKhttps://app.screencast.com/VS6yKTf3ZO0BU
step 2 - rotated the phone and dynamically change the dropdown positioning classes. We've got problems!https://app.screencast.com/Eix4rzUwQy6vg
step 3 - same classes as step 2 but now we have refreshed the screen. No problems.https://app.screencast.com/gHRXoovu6Fo17
<mdb-sidenav #sidenav="mdbSidenav"
[backdrop]="false" [backdropClass]="'custom-backdrop'" [width]="360" [slimWidth]="136" [right]="true" [focusTrap]="false" (sidenavHidden)="toggled('hidden', $event)" (sidenavExpanded)="toggled('expanded', $event)" (sidenavCollapsed)="toggled('collapsed', $event)" > {{getUserNameWithTruncation()}}
{{getUserTitleWithTruncation()}} <img class="user-profile-img"
[src]="user?.picture ? user.picture : 'https://res.cloudinary.com/cebt/image/upload/v1616972586/users/avatars/default-avatar.gif' "
alt="Profile image">
<span class="click-indicator animation-pulse-infinite"></span>
</div>
</a>
<multisite-user-account-dropdown mdbDropdownMenu class="dropdown-menu"
[user]="user"
(logout)="doLogout()"
></multisite-user-account-dropdown>
</div>
</div>
</li>
<!--
SIDENAV BOTTOM PART
(One scrollable element - split into two parts)
-->
<li class="sidenav-main-content" (click)="toggle()">
<!-- TOP PART OF MAIN CONTENT -->
<div>
<div class="card-group">
<!-- content here -->
</div>
<!-- BOTTOM PART OF MAIN CONTENT -->
<div>
<hr *ngIf="isAdmin()">
<progress-indicator-slimmable-number
(click) = "toggleSlimOpenNotClose($event)"
[slimMode]="sidenav.slimCollapsed"
></progress-indicator-slimmable-number>
<div class="trainer-card" *ngIf="isAdmin()" (click) = "toggleSlimOpenNotClose($event)">
<carousel [interval]="false">
<p class="trainer-title">Trainers</p>
<slide>
<div class="trainer-img">
<img src="https://iili.io/yzAHJf.png" alt="">
<div class="status-indicator"></div>
</div>
<div class="card-text">
<p class="title">Jean Doe</p>
<p class="subtitle">
Head of ...
</p>
</div>
</slide>
<slide>
<div class="trainer-img">
<img src="https://iili.io/yzAHJf.png" alt="">
<div class="status-indicator"></div>
</div>
<div class="card-text">
<p class="title">James Dean</p>
<p class="subtitle">
UX/UI Designer
</p>
</div>
</slide>
<slide>
<div class="trainer-img">
<img src="https://iili.io/yzAHJf.png" alt="">
<div class="status-indicator"></div>
</div>
<div class="card-text">
<p class="title">John Doe</p>
<p class="subtitle">
Senior Trainer
</p>
</div>
</slide>
</carousel>
<!-- <div class="card-body bg-white">
<div class="trainer-img">
<img src="https://iili.io/yzAHJf.png" alt="">
<div class="status-indicator"></div>
</div>
<div class="card-text">
text
</div>
</div> -->
</div>
</div>
</li>
rikuwolf
priority
answered 2 years ago
Sorry about the slow replies. I would love to receive email notifications from this ticket and this forum, but they never reach my inbox.
rikuwolf
priority
answered 2 years ago
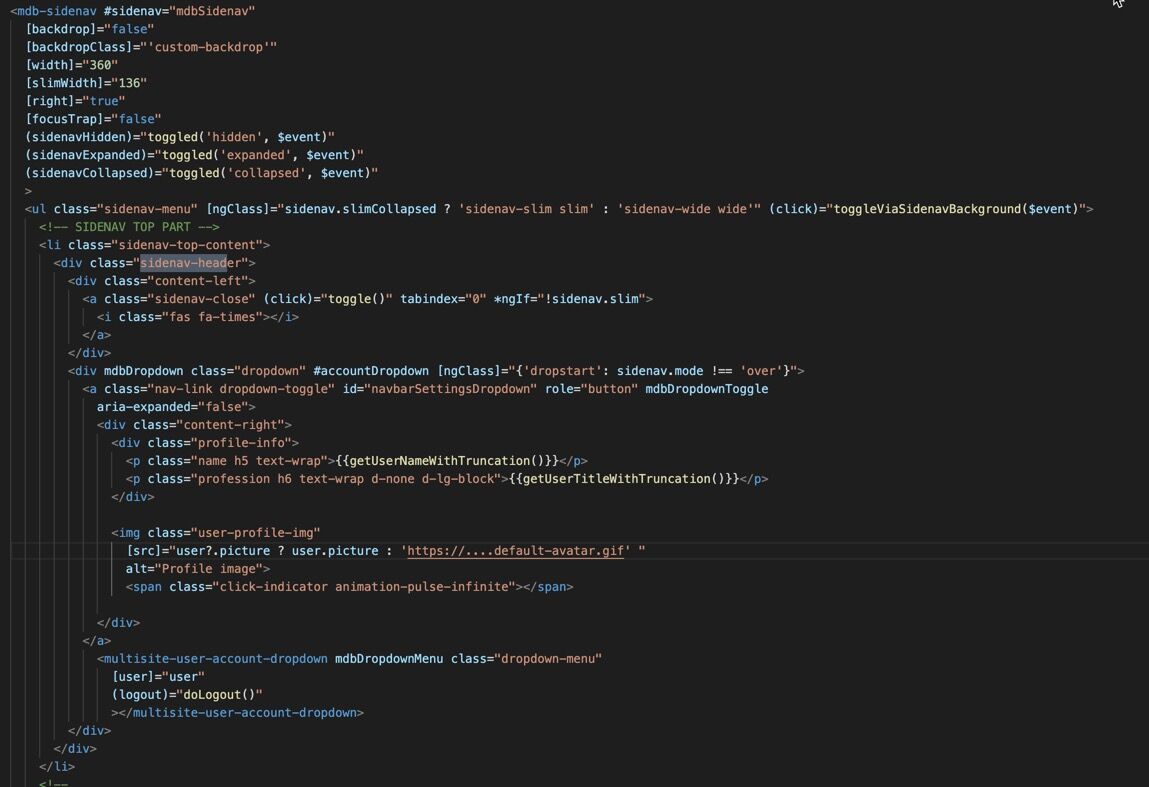
For some reason, when I post my code into this forum, the first 27 lines do not appear. So here are the first few linesas a screenshot
rikuwolf priority commented 2 years ago
Sorry about the slow replies. I would love to receive email notifications from this ticket and this forum, but they never reach my inbox.
Rafał Seifert free commented 2 years ago
It seems that we don't update our dropdown position dynamically. We have to fix this on our side and we will let you know.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 4.0.0
- Device: Macbook Pro
- Browser: Chrome
- OS: MacOs
- Provided sample code: Yes
- Provided link: Yes
Rafał Seifert free commented 2 years ago
Could you please edit your post and provide more information about the problem? More specifically, some code samples showing how you implement this feature.