Topic: Dropdown fade effect
Jerethom
free
asked 5 years ago
Expected behavior
Clicking on a menu dropdown inside a navbar displays or disappears the items with a fade in and out effect.
Actual behavior
The first click on the dropdown button brings up the items with a fade effect. The second click (to close the dropdown) does not cause the fade out effect.
Sample code
<header>
<mdb-navbar SideClass="navbar navbar-expand navbar-dark blue-gradient">
<mdb-navbar-brand>
<a class="navbar-brand" routerLink="/">
<img
src="assets/icons/logo.svg"
class="logo"
height="45"
alt="Logo home link"
/>
</a>
</mdb-navbar-brand>
<links class="ml-auto">
<ul class="navbar-nav">
...
<li class="nav-item dropdown mx-lg-1 no-outline" mdbDropdown>
<a
class="nav-link rounded-circle waves-light"
mdbDropdownToggle
type="button"
mdbWavesEffect
>
<mdb-icon fas icon="user-alt"></mdb-icon>
</a>
<div
*dropdownMenu
class="dropdown-menu dropdown dropdown-primary dropdown-menu-right"
role="menu"
>
<a
class="dropdown-item waves-light"
mdbWavesEffect
*ngFor="let item of profileItems"
[routerLink]="item.route"
routerLinkActive="active text-white"
[routerLinkActiveOptions]="{ exact: true }"
>
{{ item.label }}
</a>
<div class="divider dropdown-divider"></div>
<a class="dropdown-item waves-light" mdbWavesEffect href="#"
>Logout</a
>
</div>
</li>
...
</ul>
</links>
</mdb-navbar>
</header>
Resources (screenshots, code snippets etc.)
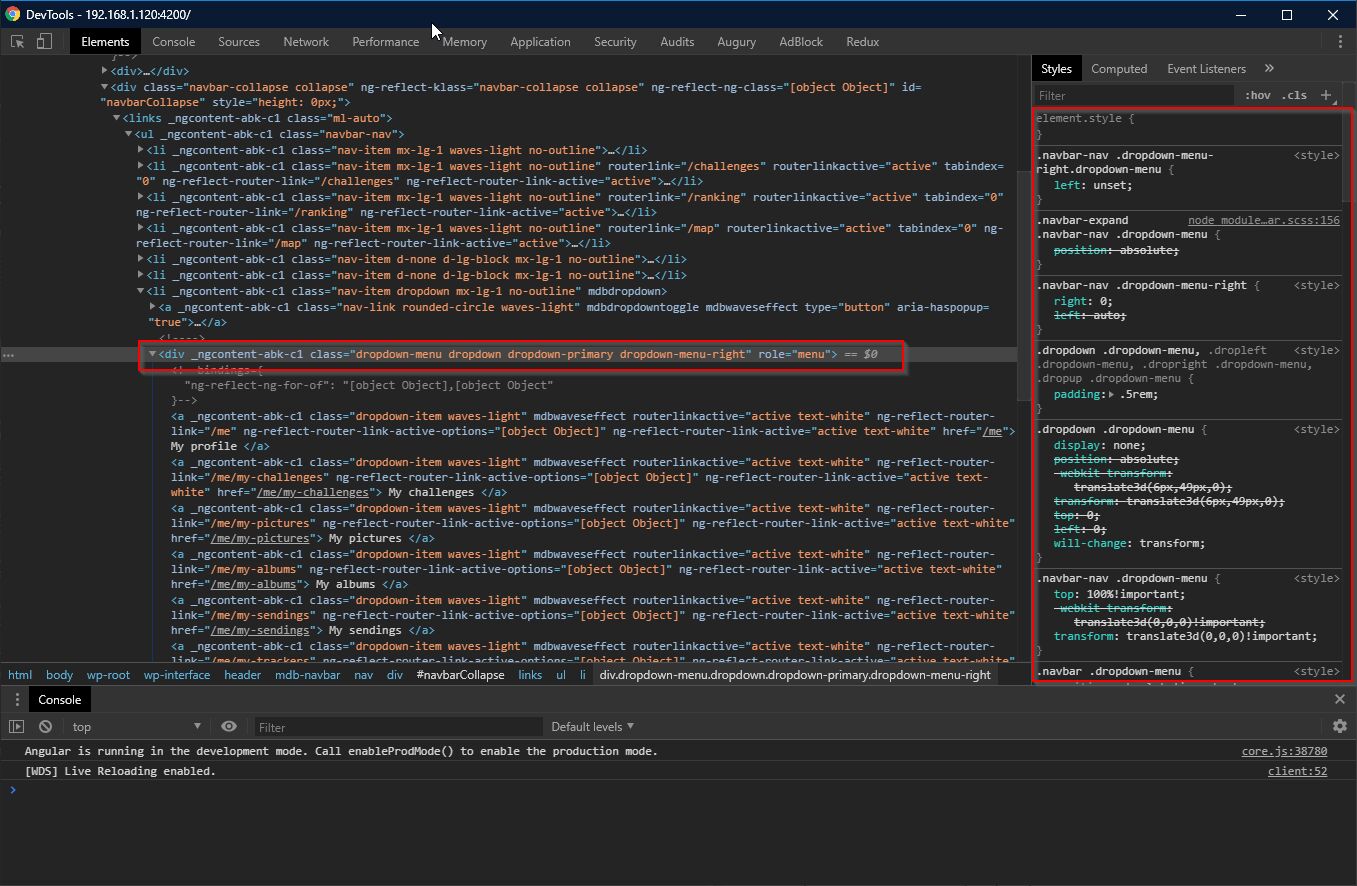
Before clicking on the dropdown menu icon

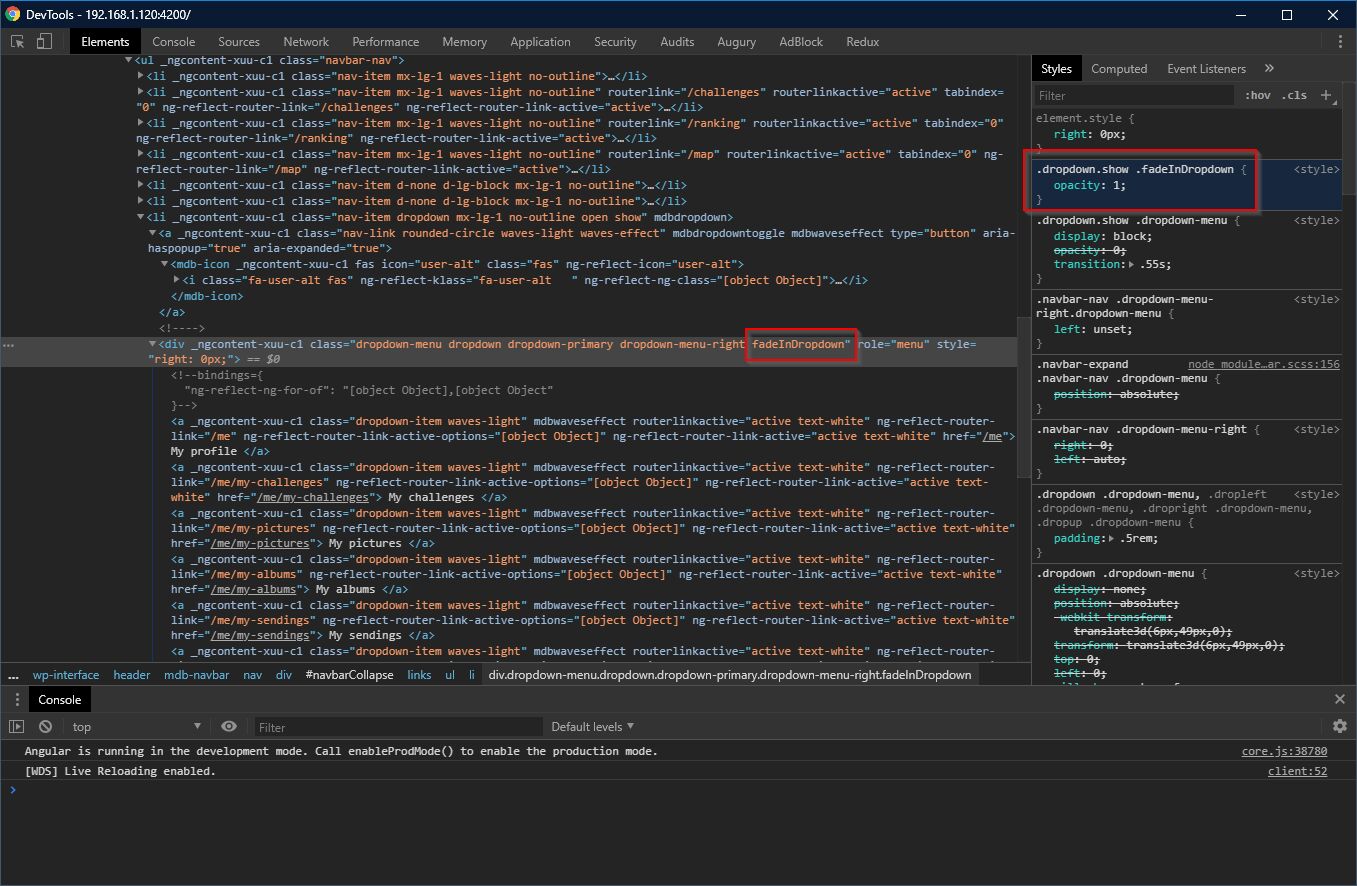
After clicking on the dropdown icon (opened with fade effect at the opening)

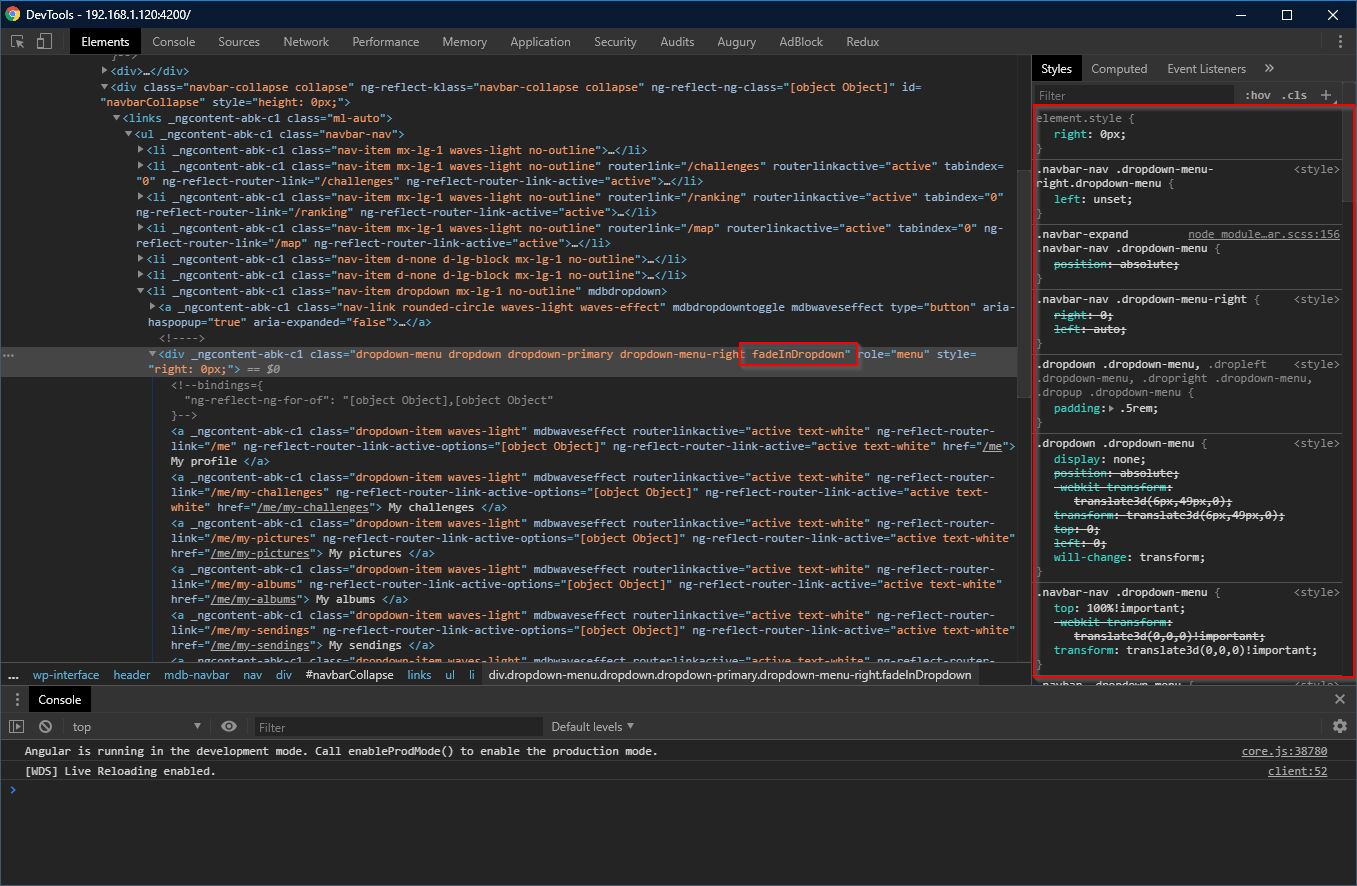
After clicking on the dropdown icon to close it (no effect).

Bartosz Termena
staff
answered 5 years ago
Jerethom
free
answered 5 years ago
Thank you for the fix.
Info for others:If you do not want to display the arrow icon for the dropdown in the menu without removing the class "dropdown-toggle".
dropdown-toggle::after {
display: none;
}
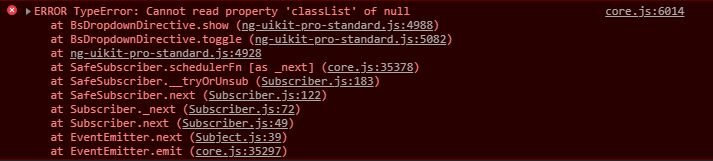
Without the class "dropdown-toggle" you will have an error like "Cannot read proprty classList of null".
Thank you again for all the components that you have made available @staff.
Bartosz Termena staff commented 5 years ago
This problem (error: "Cannot read proprty classList of null") will be fixed in the next version.
Best Regards, Bartosz.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.1.1
- Device: Android
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No