Topic: Dropdown button is still off screen
Ryannnnn
priority
asked 1 year ago
Expected behavior
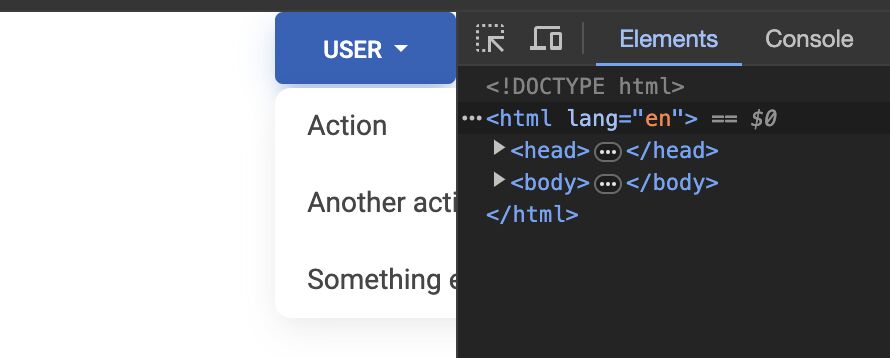
When a dropdown button (link) is at the far right of the screen, the text should stay on screen.
Actual behavior
The dropdown text is cutoff, off screen.
Resources (screenshots, code snippets etc.)

This is all the code needed to recreate the bug:
Typescript:
<div class="container">
<div mdbDropdown class="dropdown">
<button class="btn btn-primary dropdown-toggle" type="button" id="dropdownMenuButton" aria-expanded="false" mdbDropdownToggle>
User
</button>
<ul mdbDropdownMenu class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</div>
</div>
SCSS:
.container {
display: flex;
justify-content: flex-end;
width: 100%;
margin-right: 0;
padding-right: 0;
}
I wrote about this bug 2 months ago here, and I was told that it was fixed in 5.2.0, but this is not the case.
Arkadiusz Idzikowski
staff
answered 1 year ago
The bug was fixed in v5.1.0 but you still need to add dropdown-menu-end to the ul element with dropdown-menu class to set correct menu position for your use case.
<ul mdbDropdownMenu class="dropdown-menu dropdown-menu-end" aria-labelledby="dropdownMenuButton">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
Another option that should help to solve this problem is to set the dropdown [withPush] input to true.
<div mdbDropdown class="dropdown" [withPush]="true">
However, this option will slightly change the menu behavior (the position will be always automatically updated when you scroll or resize the window)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 5.2.0
- Device: Mac
- Browser: Chrome
- OS: 13.5.2
- Provided sample code: Yes
- Provided link: Yes