Topic: Disable Angular mdb-datepicker
Declan Ward
priority
asked 2 years ago
Expected behavior Disable complete control, input and datepicker
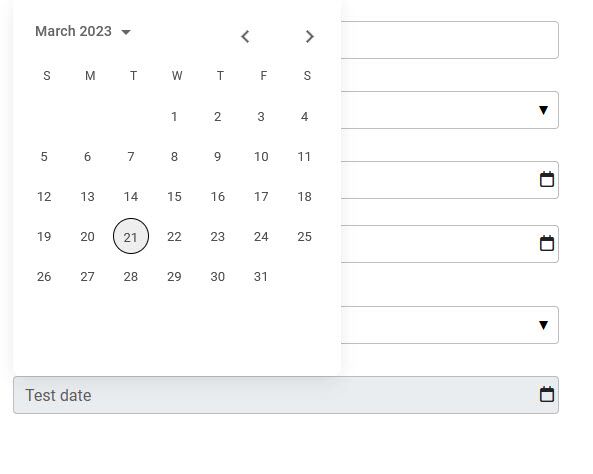
Actual behavior Input disabled but date-picker-toggle is still enabled allowing the selection of a date which then displays in the input box.
Resources (screenshots, code snippets etc.)

<mdb-form-control>
<input
mdbInput
[mdbDatepicker]="registrationDate"
type="text"
formControlName="registrationDate"
class="form-control"
/>
<label mdbLabel for="registrationDate" class="form-label">First Registration date</label>
<mdb-datepicker-toggle [mdbDatepicker]="registrationDate"></mdb-datepicker-toggle>
<mdb-datepicker
[inline]="true" #registrationDate
></mdb-datepicker>
</mdb-form-control>
Rafał Seifert
free
answered 2 years ago
<mdb-datepicker-toggle> has disabled input. You can set it to true to disable the toggle like so:
<mdb-form-control>
<input
mdbInput
[mdbDatepicker]="registrationDate"
type="text"
formControlName="registrationDate"
class="form-control"
/>
<label mdbLabel for="registrationDate" class="form-label">First Registration date</label>
<mdb-datepicker-toggle
[disabled]="true"
[mdbDatepicker]="registrationDate"
></mdb-datepicker-toggle>
<mdb-datepicker [inline]="true" #registrationDate></mdb-datepicker>
</mdb-form-control>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 4.0.0
- Device: Desktop
- Browser: All
- OS: Windows
- Provided sample code: No
- Provided link: No