Topic: Directive autofocus
evieira357
pro
asked 5 years ago
Hi
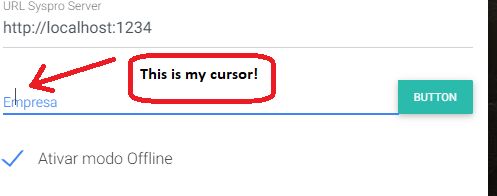
I attached one imagem where you can see the little problem when i use the direcitve autofocus inside my input tag. you can see, the problem is, when the brouse update the input is automatic focused but the effect where the label float to the top of input doesn't happen.
How to solve it?
Edson

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.4
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 5 years ago
By autofocus you mean one of our inputs (focusCheckbox/focusRadio) or some directive from an external library?
evieira357 pro commented 5 years ago
MDB Imput, the complete line of code that i'm using is it:
"input mdbInput type="text" class="form-control form-control-sm" style="width: 95%" id="empresa" autocomplete="off" formControlName="empresa" autofocus"
You can see the last directive autofocus, when the page is activated the first time the input's label doesn't make the effect to positioned above the input.
Edson
Damian Gemza staff commented 5 years ago
Dear @evieira357
I have tried to reproduce your problem with the code which you have provided but without success.
On Chrome, the input is autofocused when page loads and label is lifted-up.
On Firefox for me autofocus is not working on any of the input - both with
.md-formand blank HTML input element.Could you please provide me with the reproduction steps, how can I reproduce your problem?