Topic: Date Picker inside mdBTable and Stepper -> Style Issue
Kroes
free
asked 4 years ago
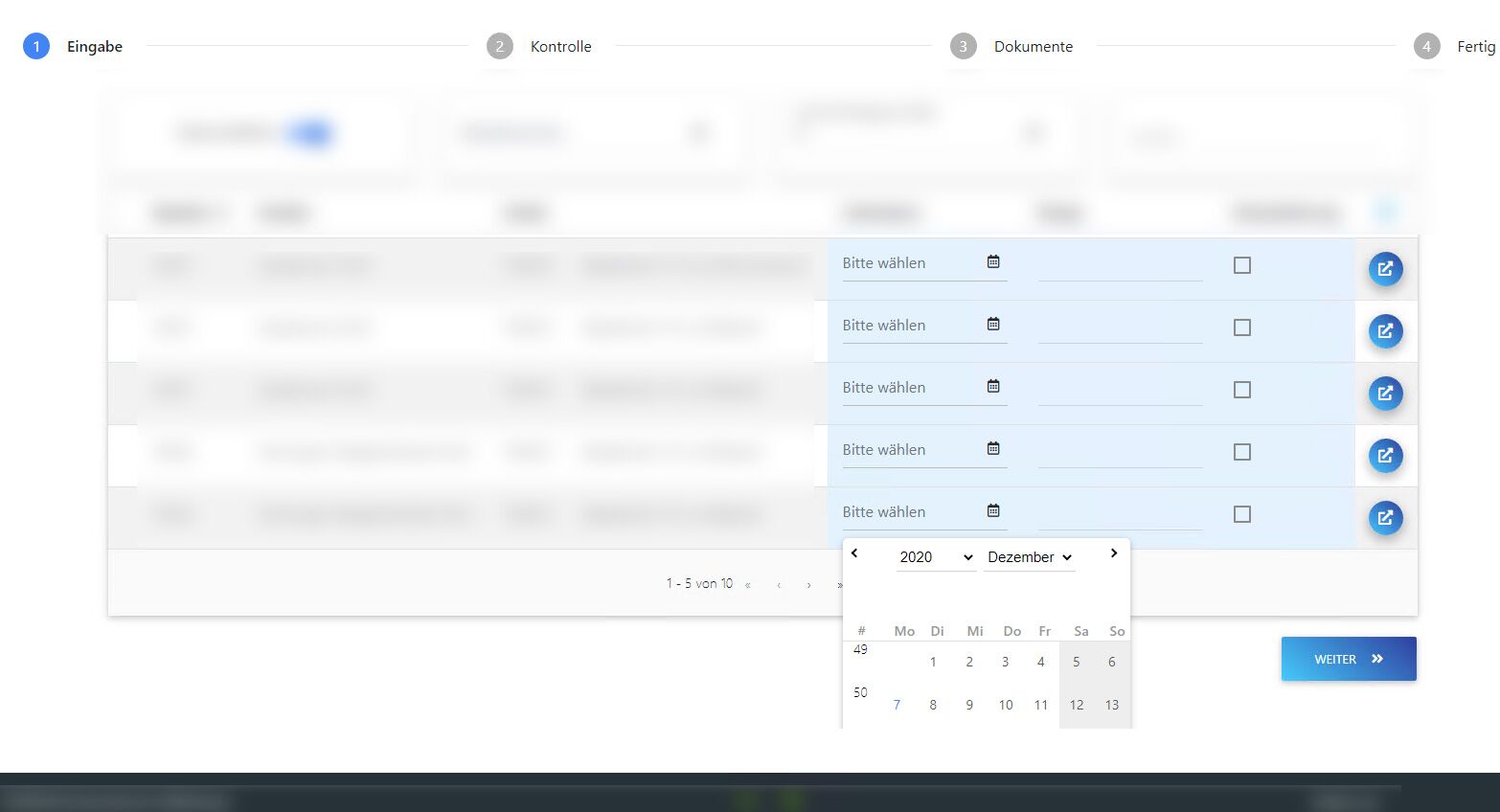
We are using an mdbTable inside mdbStepper. Inside the table there are some editable input fields. One of them is an Date Picker that is opend inline.
With the DatePicker everything works as expected when there are enough rows down the opened inline Date Picker. But when I open one of the DatePicker at the bottom of the table then it is only shown until the end of the stepper element height.
Can you help me?
P.s. sorry for my bad english ;)
EDIT: Here is your requested Code
snippet.component.ts
import { Component, OnInit, ElementRef, HostListener, AfterViewInit, ViewChild, ChangeDetectorRef } from '@angular/core';
import { MdbTableDirective, MdbTablePaginationComponent, IMyOptions } from 'ng-uikit-pro-standard';
@Component({
selector: 'app-snippet',
templateUrl: './snippet.component.html',
styleUrls: ['./snippet.component.scss']
})
export class SnippetComponent implements OnInit, AfterViewInit {
@ViewChild(MdbTableDirective, { static: true }) mdbTable: MdbTableDirective;
@ViewChild(MdbTablePaginationComponent, { static: true }) mdbTablePagination: MdbTablePaginationComponent;
@ViewChild('row', { static: true }) row: ElementRef;
elements: any = [];
headElements = ['id', 'first', 'last', 'handle', 'date'];
searchText: string = '';
previous: string;
maxVisibleItems: number = 8;
public myDatePickerOptions: IMyOptions = {
// Your options
};
constructor(private cdRef: ChangeDetectorRef) { }
@HostListener('input') oninput() {
this.mdbTablePagination.searchText = this.searchText;
}
ngOnInit() {
for (let i = 1; i <= 25; i++) {
this.elements.push({id: i.toString(), first: 'Wpis ' + i, last: 'Last ' + i, handle: 'Handle ' + i});
}
this.mdbTable.setDataSource(this.elements);
this.elements = this.mdbTable.getDataSource();
this.previous = this.mdbTable.getDataSource();
}
ngAfterViewInit() {
this.mdbTablePagination.setMaxVisibleItemsNumberTo(this.maxVisibleItems);
this.mdbTablePagination.calculateFirstItemIndex();
this.mdbTablePagination.calculateLastItemIndex();
this.cdRef.detectChanges();
}
onSubmit() {
// do something here
}
}
snippet.component.html
<div class="container-fluid blue lighten-5">
<mdb-stepper #stepper class="grey">
<mdb-step name="Step 1">
<table mdbTable #tableEl="mdbTable" striped="true">
<thead>
<tr>
<th *ngFor="let head of headElements; let i = index" [mdbTableSort]="elements" [sortBy]="headElements[i]" scope="col">{{head | titlecase}} <mdb-icon fas icon="sort"></mdb-icon></th>
</tr>
</thead>
<tbody #row>
<tr mdbTableCol *ngFor="let el of elements; let i = index">
<th *ngIf="i+1 >= mdbTablePagination.firstItemIndex && i < mdbTablePagination.lastItemIndex" scope="row">{{el.id}}</th>
<td *ngIf="i+1 >= mdbTablePagination.firstItemIndex && i < mdbTablePagination.lastItemIndex" class="red-text">{{el.first}}</td>
<td *ngIf="i+1 >= mdbTablePagination.firstItemIndex && i < mdbTablePagination.lastItemIndex">{{el.last}}</td>
<td *ngIf="i+1 >= mdbTablePagination.firstItemIndex && i < mdbTablePagination.lastItemIndex">{{el.handle}}</td>
<td *ngIf="i+1 >= mdbTablePagination.firstItemIndex && i < mdbTablePagination.lastItemIndex"><mdb-date-picker [inline]="true" name="mydate" [options]="myDatePickerOptions" [placeholder]="'Selected date'" required></mdb-date-picker></td>
</tr>
</tbody>
<tfoot class="grey lighten-5 w-100">
<tr>
<td colspan="100%">
<mdb-table-pagination [tableEl]="tableEl" paginationAlign="" [searchDataSource]="elements"></mdb-table-pagination>
</td>
</tr>
</tfoot>
</table>
<button mdbBtn size="sm" color="primary" (click)="stepper.next()">CONTINUE</button>
</mdb-step>
<mdb-step name="Step 2">
<button mdbBtn size="sm" color="primary" (click)="stepper.next()">CONTINUE</button>
<button mdbBtn size="sm" color="secondary" (click)="stepper.previous()">BACK</button>
</mdb-step>
<mdb-step name="Step 3" label="Step 3 label">
<p class="pl-2">Finish!</p>
<div class="step-actions">
<button mdbBtn size="sm" color="primary" (click)="onSubmit()">SUBMIT</button>
</div>
</mdb-step>
</mdb-stepper>
</div>
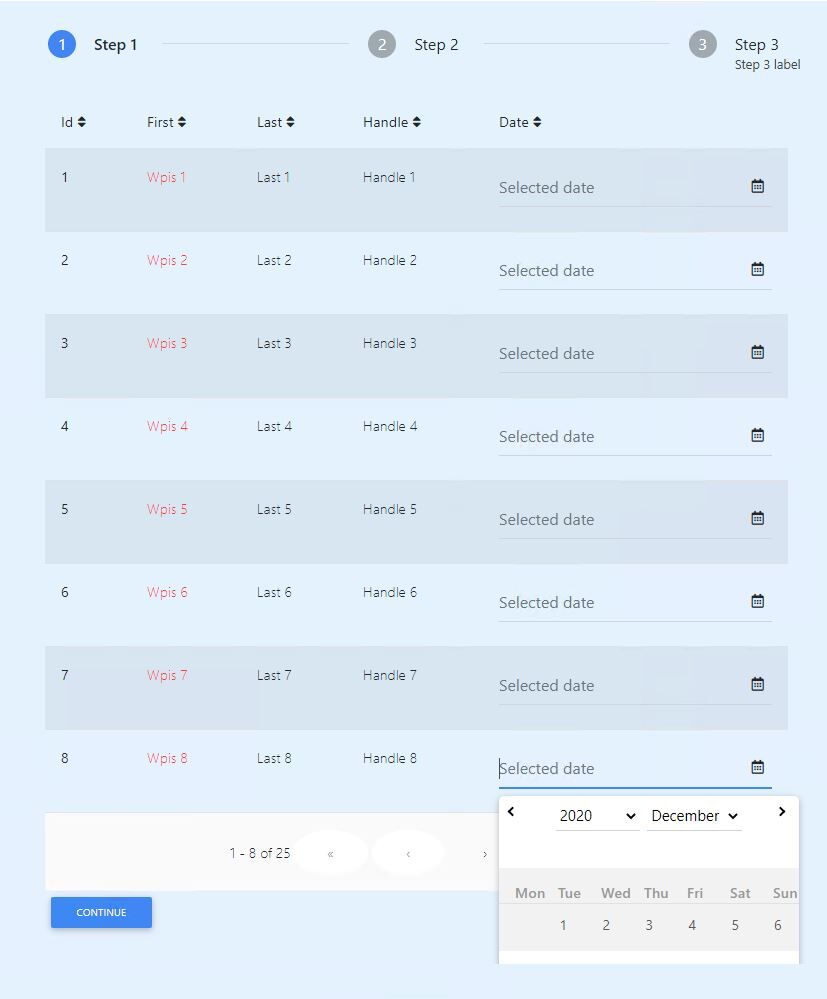
Result

Arkadiusz Idzikowski
staff
answered 4 years ago
In this case, the component lacks a mechanism that would allow for dynamic detection of dropdown position and its update. This is something that we would need to change on our end, but it will be very time-consuming.
Until it is fixed, please try to modify the styles of the last component by adding theses styles to the styles.scss file (add .custom-class to the last mdb-date-picker):
.custom-picker {
position: relative;
}
.custom-picker .datepicker-inline {
top: -410px;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 10.1.1
- Device: Desktop
- Browser: Chrome, IE, Firefox
- OS: Win 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
Can you update your first post and add an example code on which we will be able to reproduce those problems?
Kroes free commented 4 years ago
I want to create a new snippet but I can´t switch to Pro - why?
Arkadiusz Idzikowski staff commented 4 years ago
Angular Pro snippets are currently not available.
Kroes free commented 4 years ago
Ok, I have added an example code in my first post
Arkadiusz Idzikowski staff commented 4 years ago
Thank you for the code, we will take a closer look at that and let you know what we found.
Kroes free commented 4 years ago
First: Happy new year.
Do you have any news for me?