Topic: Custom Accordion Icons
hscottbray
free
asked 2 years ago
Looking to customize MDB Angular Accordion header. Would like to add an additional icon button that would run a separate function than open. I see that this could be done in JS, but is there a simple way to do this w/the Angular version?
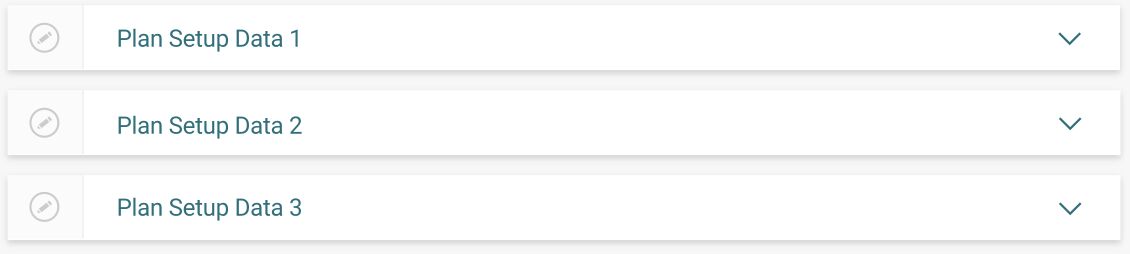
See screenshot below. Clicking on the pencil icon, would run a function and not open/close the accordion.

Arkadiusz Idzikowski
staff
answered 2 years ago
There is no built-in method in the accordion component that support such a feature, but you can try to use stopPropagation method to block the default behavior of this element. Here is an example:
<mdb-accordion>
<mdb-accordion-item>
<ng-template mdbAccordionItemHeader>
<i class="fas fa-question-circle fa-sm me-2 opacity-70" (click)="$event.stopPropagation()"></i>Accordion Item #1
</ng-template>
<ng-template mdbAccordionItemBody>
...
</ng-template>
</mdb-accordion-item>
</mdb-accordion>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 4.0.0
- Device: Desktop
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No