Topic: CSS loading delay on server side rendering - Angular
Samantha Létourneau
priority
asked 4 years ago
*_Expected behavior_*Like any standard website, style should apply on page load and page refresh. Must avoid to see a broken website even if style apply few seconds later.
*_Actual behavior_*I configured my website for server side rendering and the MDBootstrap style do not apply immediately on page load and page refresh. There is a short delay before the CSS apply completly.
*_Resources (screenshots, code snippets etc.)_*Those lines from angular.json work correctly in a no server side environment:
- "node_modules/ng-uikit-pro-standard/assets/scss/bootstrap/bootstrap.scss",
- "node_modules/ng-uikit-pro-standard/assets/scss/mdb.scss",
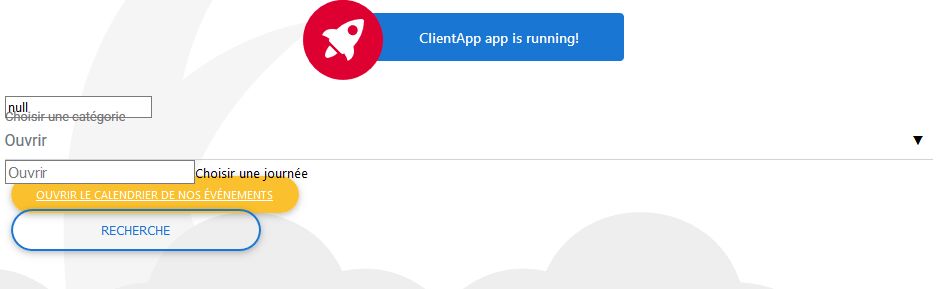
Above a screen shot of the broken style just after a page load
I testing with some style inside an html component and without any MDBootstrap and it worked as expected. The problem of style and broken website appears immediately after switching back to MDBootstrap.
** How to reproduce on your end ** I suggest to start with this repository : https://github.com/PieterjanDeClippel/AspNetCoreSpaPrerenderingV2/tree/85ef52ddbfa87d320c18da678bc4eff0e3af81f0 because of its integration of i18n files.
Step 1 : Goto angular.json file then add
"styles": [ "node_modules/ng-uikit-pro-standard/assets/scss/bootstrap/bootstrap.scss", "node_modules/ng-uikit-pro-standard/assets/scss/mdb.scss", "src/styles.scss" ]
Step 2: Goto package.json and add those packages
"@angular/cdk": "^10.1.3", "ng-uikit-pro-standard": "file:ng-uikit-pro-standard-9.3.1.tgz",
Step 3 (final step):If you run the application in the SSR mode, you should already see the problem I told about on the existing html elements of the repository. You can add an image with some style and some stuff to see that there is a gap where CSS is not active on page load and page refresh.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 9.3.1
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 4 years ago
Please provide more information about your SSR configuration, we need to reproduce this problem on our end.
Samantha Létourneau priority commented 4 years ago
I added a step by step reproduction. Let me know if you need more.
Arkadiusz Idzikowski staff commented 4 years ago
Thank you. We will take a closer look at that and let you know what we found.