Topic: CSS is not working properly for Angular 8 Version
Gopinath Jaggarapu
pro
asked 5 years ago
Expected behavior
MDBootstrapPro should work for CSS
Actual behavior
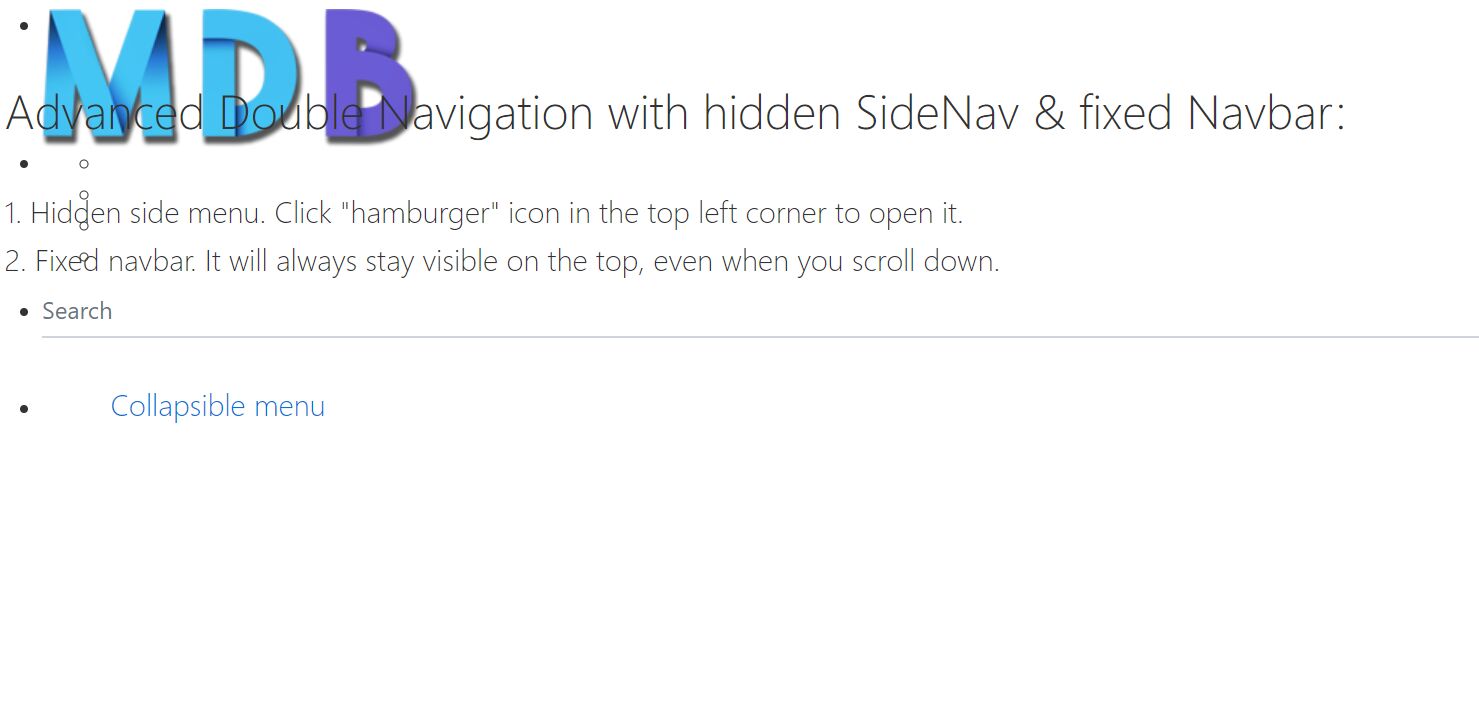
I used MDBPro Component (Double Navigation with hidden SideNav under fixed Navbar) in Angular, but the CSS is not showing correctly.
Resources (screenshots, code snippets etc.) 
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Closed
Specification of the issue
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.5.0
- Device: Laptop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 5 years ago
Did you follow our quick start guide (npm install section, pro tab) and updated
angular.jsonandapp.moduleimports? Are there any errors in the console?https://mdbootstrap.com/docs/angular/getting-started/quick-start/
Gopinath Jaggarapu pro commented 5 years ago
Hello,
The issue is resolved, the resolution is in the below link.
https://stackoverflow.com/questions/46683027/angular-4-please-include-either-browseranimationsmodule-or-noopanimationsmo