Topic: Css class bg-primary cannot be overwritten
Adrian Ghita
free
asked 4 years ago
Expected behavior:
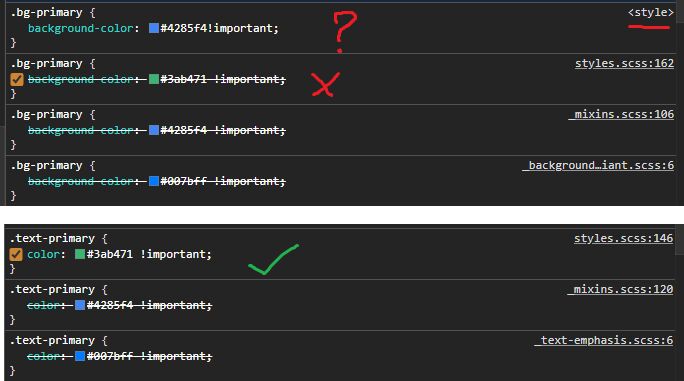
bg-primary should be overwritten by my styles.scss, just as text-primary is overwritten

This happens everywhere in my app, so I don't think it's related to a specific component.
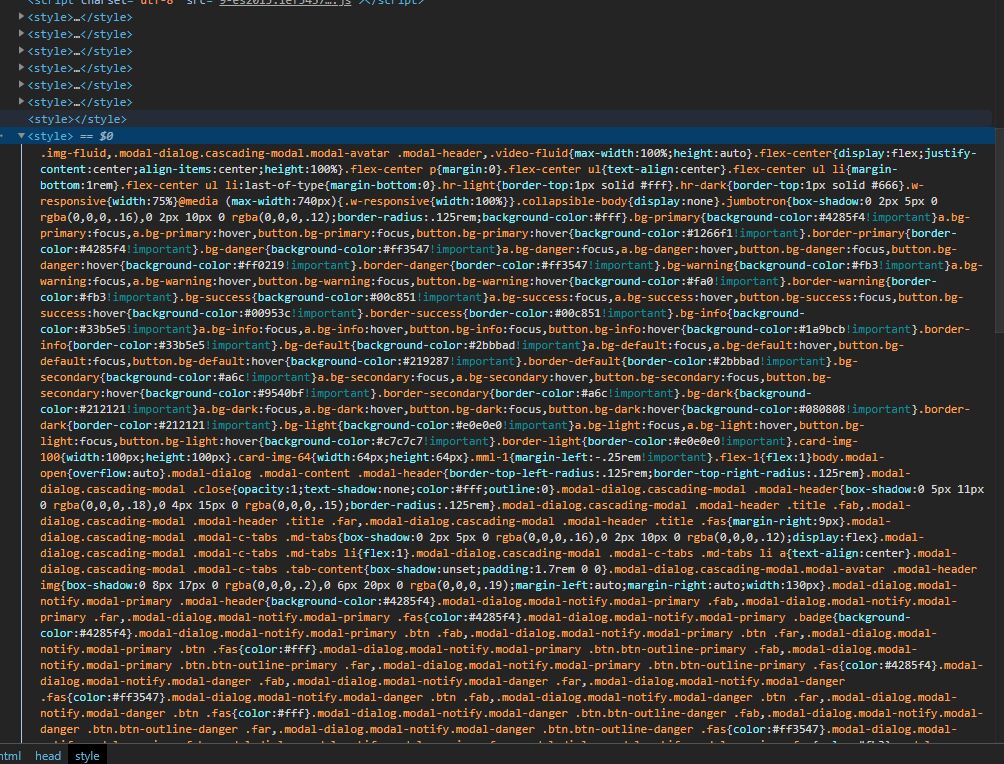
This is the tag that seems to overwrite my styles:

Of course, all bg-* classes suffer from the same behavior.
Let me know if I can provide any more help.
Regards, Adrian G.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Opened
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 10.1.1
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 4 years ago
Could you provide more information about the MDB components used in this specific application view? The styles inside
<style>tag are loaded for specific components (in this case it looks like the modal is causing the problem).As a workaround, you can try to use styling rule with higher specificity. For example, add a custom class to the
bodytag and update your selector withbg-primaryto:.custom-class .bg-primary {}Adrian Ghita free commented 4 years ago
Yes, I think too that the modal is causing the issue. I will try your fix until the issue is fixed on your side.
Thanks, Adrian G.