Topic: checkbox corrupted
blondie63
priority
asked 5 years ago
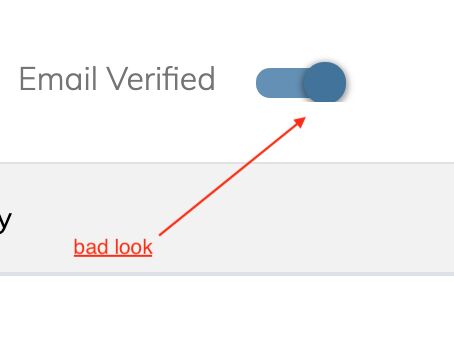
I've a corrupted checkbox on my app, but i've used same mdb demo code:
<div class="col-auto align-self-center">
<div class="md-form py-4 my-0" [style.width]="'220px'">
<div class="switch mdb-color-switch">
<label>
{{'Email Verified' | translate}}
<input type="checkbox" name="email_verified" [(ngModel)]="filters.email_verified">
<span class="lever"></span>
</label>
</div>
</div>
</div>


some help ? Thanks
Konrad Stępień
staff
answered 5 years ago
Thanks for report bug!
We will probably push changes in this release.
Best regards, Konrad.
blondie63 priority commented 5 years ago
ok, should i change the same to ?
regards
Mauro
Konrad Stępień staff commented 5 years ago
If you want to fix it now, you should add something like this in your global style:
.switch label {
overflow: unset;
}
Or wait for update package, and then to update MDB angular.
Regards, Konrad.
blondie63 priority commented 5 years ago
ok but i'm referring on a message from you where you said: "You use old code of slider"
it's true? do I have to change code for sliders? Thanks Regards
Arkadiusz Idzikowski staff commented 5 years ago
The thread title suggested that you use checkbox component. For switch component you don't need to change the code, just add the styles fix provided by Konrad or wait for our update.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 9.0.0
- Device: browser
- Browser: chrome last
- OS: mac osx last
- Provided sample code: No
- Provided link: No
Konrad Stępień staff commented 5 years ago
Hi,
Could make you sure that you don't overrides styles in your global file?
Please send me more information, because I can't reproduce your issue. Also, you can send me your project for my mail k.stepien@mdbootstrap.com