Topic: Chart legends pagination
Hutton
pro
asked 5 years ago
Hi,
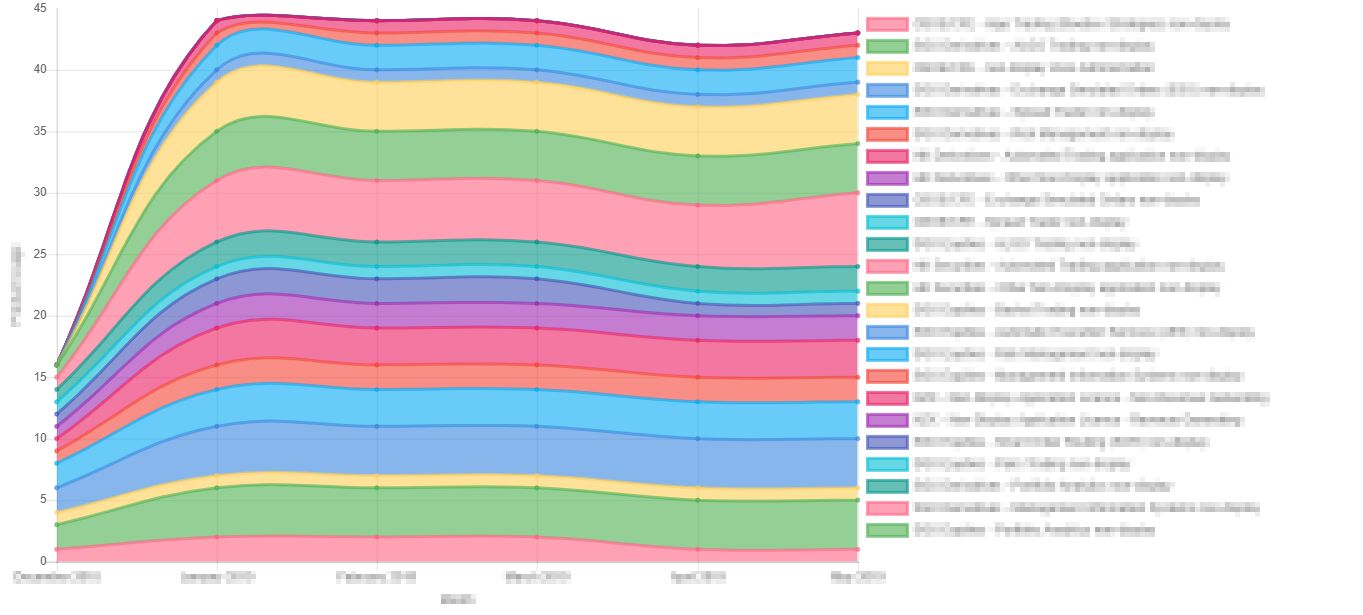
I have a line chart with a legend that looks good when there are a limited amount of legend options, however takes up the whole div when there are more - is there a way paginate the legend options or to restrict the amount of space the legend takes up?
Thanks, Chris


Hutton
pro
answered 5 years ago
Thanks for your reply Damian,
Do you implement or plan to implement to legendCallback() method from chartsjs as detailed here https://www.chartjs.org/docs/latest/configuration/legend.html#legend-label-configuration?
Thanks, C
Damian Gemza staff commented 5 years ago
Dear @Hutton
Thanks for your idea. I'll add this to our nice-to-have plans, and we'll think about implementing such a feature in the future. But I'm not able to provide you with any ETA on this feature.
You'll be informed in this ticket if this feature will be added to MDB Angular.
Best Regards,
Damian
Damian Gemza
staff
answered 5 years ago
Dear @Hutton
I'm sorry, but unfortunately, there's no option to paginate between chart labels. Also, we don't have this feature in our roadmap.
Best Regards,
Damian
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.4
- Device: pc
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No