Topic: Changing the background color (and removing image) from Sidenav
Harris
free
asked 5 years ago
Hi,
I am trying to remove the image and change the color of the background for a Navigation Bar component. It is similar to this one here:
https://mdbootstrap.com/previews/docs/latest/html/skins/cyan-skin.html
The color of mine is Pink (which I do not want).
I tried to change the colors/ properties by putting this into the .scss file of the component
.sn-bg-1 {
background-image:none!important; //removes the image
background-color: green!important
}
but it did not work.
BUT - what I really want to do is use the colors from a Custom Theme
I have been having a hard time changing colors to other components as well. I went to this site to generate a "custom theme" : https://materialtheme.arcsine.dev/
styles.scc
@import '../src/local_themes/theme.scss';
html, body { height: 100%; }
body { margin: 0; font-family: Roboto, "Helvetica Neue", sans-serif;
}
angular.json
[... snip ...]
],
"styles": [
"node_modules/@fortawesome/fontawesome-free/scss/fontawesome.scss",
"node_modules/@fortawesome/fontawesome-free/scss/solid.scss",
"node_modules/@fortawesome/fontawesome-free/scss/regular.scss",
"node_modules/@fortawesome/fontawesome-free/scss/brands.scss",
"node_modules/ng-uikit-pro-standard/assets/scss/bootstrap/bootstrap.scss",
"node_modules/ng-uikit-pro-standard/assets/scss/mdb.scss",
"node_modules/animate.css/animate.css",
"src/styles.scss"
],
"scripts": [
[ ... snip ...]
QUESTION: How can I get a Custom Theme to work with Angular MDBootstrap components?
I have had some luck with other components (see example below) but not with ones from this package. Any advice on the topic would be greatly appreciated.
TIA
Here is an example of using CSS (to define how a Flexbox would look). The *_var_*commands below are accessing the colors in the "custom theme" - so far, it seems to be working. But again, I cannot seem to apply colors of the "custom theme" to components from MDBootstrap (Angular)
.flex-register-container {
display: flex;
flex-direction: row;
//below, center vertically
align-items: center;
justify-content: center;
border: 0px solid var(--accent-lighter-color);
background-color: var(--accent-lighter-color);
// border: 12px solid red;
height: 100vh;
//padding: 10px;
//max-width: 800px;
}
Konrad Stępień
staff
answered 5 years ago
Hi @Harris,
If you want to remove an image from your navbar, please delete .sn-bg-1 class from your code. Because of this class only adds a background image.
For example.
This snippet has this class.
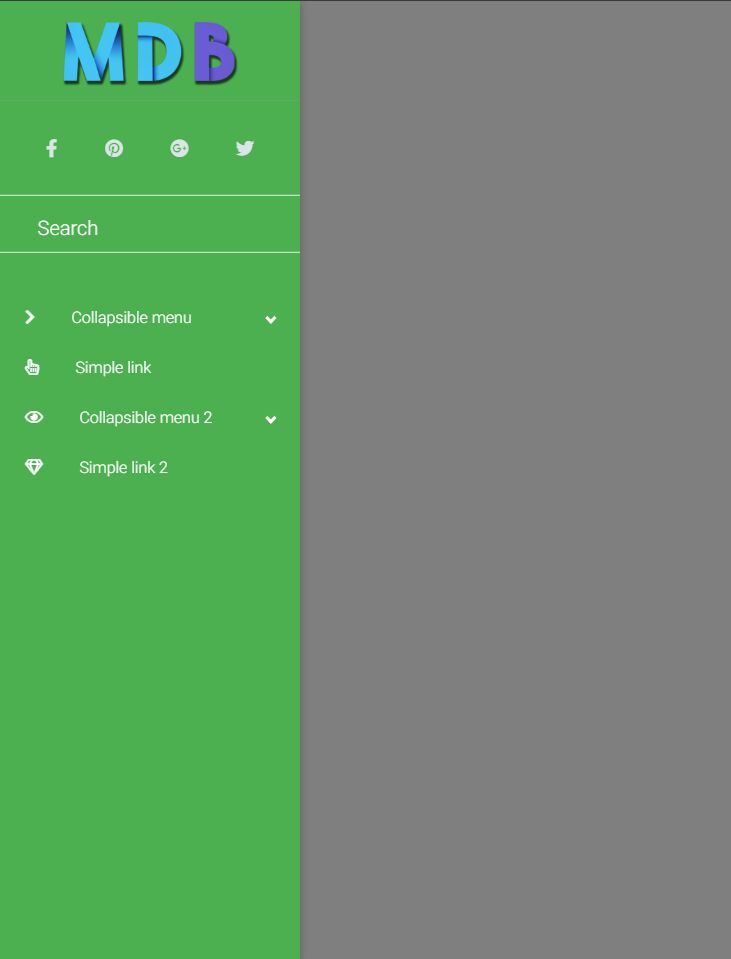
And if you want the green color of your sidenav, you can add green class for mdb-side-nav component.
Try to set for this code something like this:
<mdb-side-nav #sidenav class="fixed green" [fixed]="true">
Results:

If you want to read about custom themes/skins please visit this page. On this page, you can find info about how to sets custom colors for your side nav (and more elements on the page).
Best regards, Konrad.
Harris free commented 5 years ago
Hi Steph,
Thanks for the response.
I went ahead and used a pre-defined MDB skin for now. Using the colors of the pre-defined MDB skin, I was going to assign a color to a Flex Custom Comonent.
My goal was to change Text of the Custom Component so that it would the same as the skin-primary-color (from MDBootstrap) "
To do this, I made the following change:
FILE: index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Stocks</title>
[ ... snip ...]
</head>
<body class="mdb-skin" >
<app-root></app-root>
</body>
</html>
NOTE: This change did work for the Sidebar Component (from MDBootstrap) - so , all was OK there. Again, I am trying to change the Text color of the Custom Component.
I then tried the following for the Custom Component
File: login.component.scss
.flex-item-login-header {
width: 100%;
text-align: center;
font-weight: bold;
// color: var( --primary-color );
color: skin-primary-color
}
This did not work. I then tried to change the .html associated with the Custom Component directly.
I then tried to add the following to the .html file
File: login.component.html
<div class="flex-login-container">
<div class="flex-login-image">
</div>
<div class="flex-login-aside">
<div class="flex-item-login-header skin-primary-color">
<h2><strong>Let's Get Started</strong></h2>
</div>
[ ... snip ...]
But this also did not work. So, what can I do now to make sure that the MDBootstrap Sidebar Component can match with my Login Component (which is using Flex).
Regards.
Konrad Stępień staff commented 5 years ago
Hi @Harris,
Please paste this code for your style.scss file:
@import '~ng-uikit-pro-standard/assets/scss/core/mixins';
@import '~ng-uikit-pro-standard/assets/scss/core/colors';
@import '~ng-uikit-pro-standard/assets/scss/core/variables';
@import '~ng-uikit-pro-standard/assets/scss/core/variables-pro';
@import '~ng-uikit-pro-standard/assets/scss/core/msc/skins-pro';
@each $skin, $data in $skins {
.#{$skin}-skin {
.flex-item-login-header {
color: map-get($data, skin-primary-color) !important;
}
}
}
This code will add skin-primary-color for class .flex-item-login-header.
More info about adding colours for custom class you can find on this page.
Best, Konrad.
Harris free commented 5 years ago
Thanks for the info! Will try it out.
Konrad Stępień staff commented 5 years ago
Hi @Harris,
Any results?
Harris free commented 5 years ago
Thanks for checking back (had not expected it). Things seem to be OK for now.
Will close out the message.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.2
- Device: Desktop
- Browser: Chrome
- OS: Windows 10 64-bit
- Provided sample code: No
- Provided link: Yes