Topic: Change the way the scrollbar looks on the Side-Navigation
Harris
free
asked 5 years ago
Hi,
Is it possible to change the look of the scrollbar here (using Angular)
https://mdbootstrap.com/live/_MDB/index/docs/page-layouts/side-nav-hidden-navbar-noFixed.html
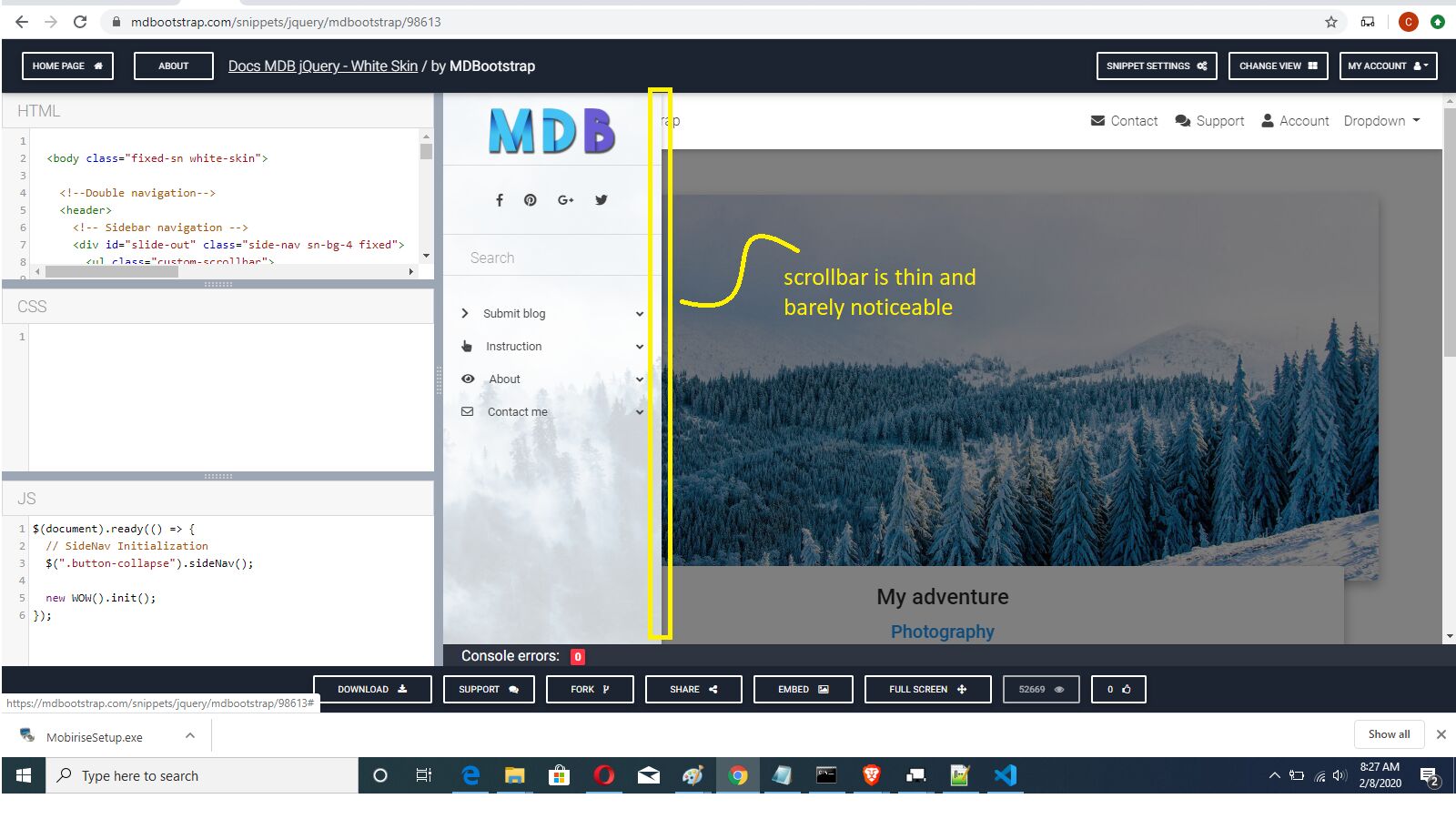
so that it looks like this one (the Scrollbar is thin and not noticeable)
https://mdbootstrap.com/snippets/jquery/mdbootstrap/98613

The one for Angular looks very thick and not as nice-looking as the one from JQuery.
Any hints are appreciated.
Regards.
Konrad Stępień
staff
answered 5 years ago
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.2
- Device: Desktop
- Browser: Chrome
- OS: Windows 10 64-Bit
- Provided sample code: No
- Provided link: Yes
Harris free commented 5 years ago
Hi, can you confirm that taking this approach would work?
https://www.w3schools.com/howto/howto_css_custom_scrollbar.asp
Konrad Stępień staff commented 5 years ago
Hi @Harris,
Of course. Please also look at for my answer below.
Best, Konrad.