Topic: Change input mdbInput active label color
1001albertpadilla
free
asked 5 years ago
How do I change the active label color of input mdbInput? Similar to how we got it working for mdb-select -- mdb-select label.active { font-size: 12px !important; color: red !important; }
Bartosz Termena
staff
answered 5 years ago
Dear @1001albertpadilla
Now i understand exactly what you meant. Add to your styles.scss
.md-form label.active {
color: red !important;
}
Hope it helps!
Best Regards, Bartosz.
1001albertpadilla free commented 5 years ago
It works! Thanks!
EdenredUSFleet priority commented 3 years ago
It works for me! Thanks
1001albertpadilla
free
answered 5 years ago
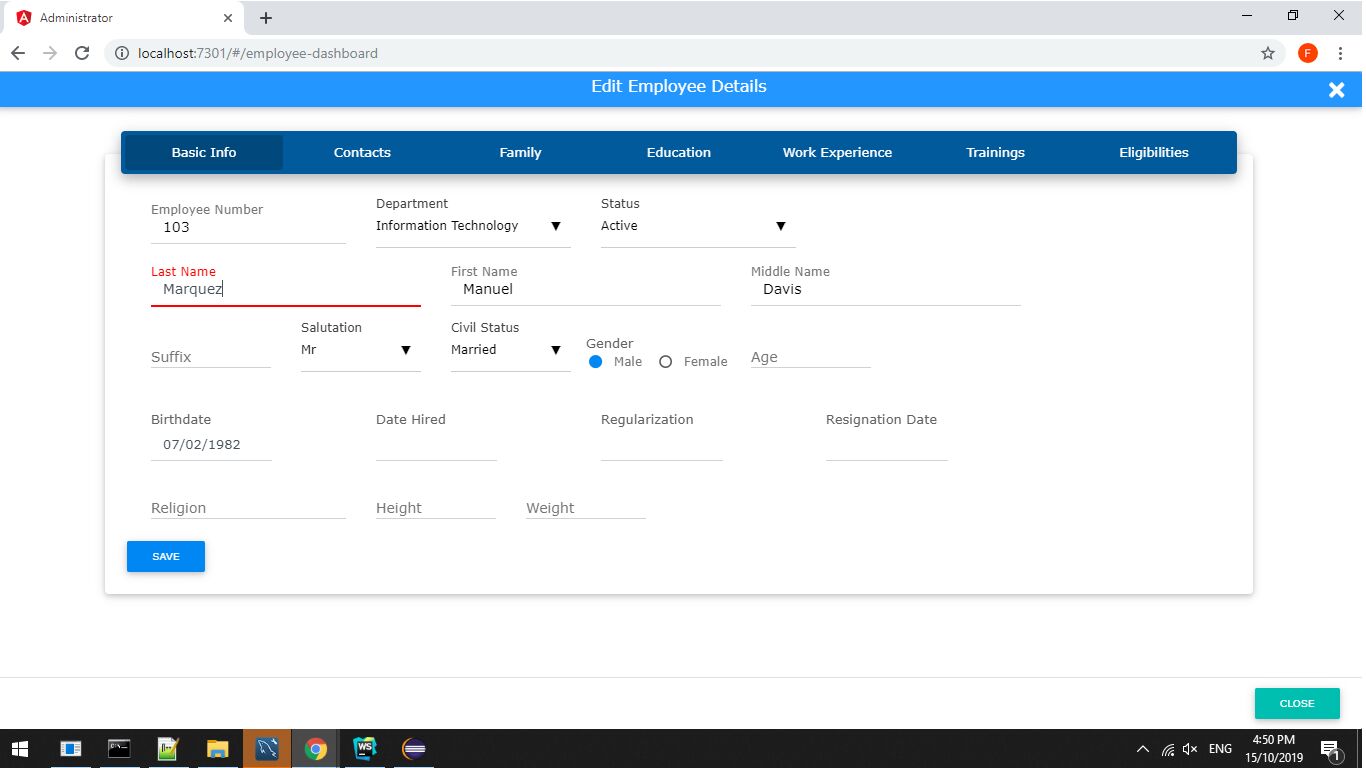
Please see attached screenshot. The Last Name field, which is currently on focus changed to red. However, what I want to change is the label for Employee Number which already has a previously entered value. Kindly help. Thanks.
Bartosz Termena
staff
answered 5 years ago
Hi!
Try with adding this code to your styles.scss:
.md-form input[type='text']:focus:not([readonly]) {
box-shadow: 0 1px 0 0 red !important;
border-bottom: 1px solid red !important;
}
.md-form input[type='text']:focus:not([readonly]) + label {
color: red !important;
}
Hope it helps!
Best Regards, Bartosz.
David Schartner free commented 4 years ago
Hi,
one question.If I use icons in my form. How can I change the color of the icons?
Thanks for help!
Konrad Stępień staff commented 4 years ago
Hi @David Schartner,
You can override styles in this way:
.md-form .prefix.active {
color: red
}
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.3
- Device: Laptop
- Browser: Chrome
- OS: Win 10
- Provided sample code: No
- Provided link: No