Topic: Can someone clearly list out the steps to get the MDB5 Angular free and premium components installed in my existing Angular project?
adamgusky
free
asked 3 years ago
Expected behavior Datatable works. Actual behavior Datatable shows up as a plain old html table. Resources (screenshots, code snippets etc.) I can't figure out how to install this properly. One thing to note is my project was using MDBootstrap Jquery at first, but I'm just making the switch to MDBootstrap angular.
I have so many questions...
do I need to add the free version on top of the premium version to get the premium components to work? where do I need to add references to the new files in the code for this to work? my premium sample project isn't working saying it can't find the .tgz file
I only have the subscription that allows you to do the manual download of files.
It comes with:
MDB4-ANGULAR-UI-KIT-PRO-ESSENTIAL-12.0.0
MDB5-ANGULAR-UI-KIT-PRO-ESSENTIAL-1.4.0
Arkadiusz Idzikowski
staff
answered 3 years ago
Did you follow our installation guide?
https://mdbootstrap.com/docs/b5/angular/pro/installation/
The zip project you downloaded is a ready-to-use Angular project with an MDB5 Angular configuration. It should work out of the box after installation with npm install command.
If you want to add our library to the existing project, you need to:
- Copy the tgz file from the zip project to your existing project
- Install MDB using
npm install TGZ_FILE_NAME.tgzcommand - Use schematics command to automatically configure MDB:
ng add mdb-angular-ui-kit
Or follow steps from NPM section from our guide to configure MDB manually.
Please let me know if you encounter any further problems.
adamgusky free commented 3 years ago
Hi Arkadiusz, I did try to follow the instructions, however there was not a tgz file in my download of the 1.4.0 version. Is there supposed to be one?
This file not being there cause an error which did not allow me to run the ready-to-use project.
Arkadiusz Idzikowski staff commented 3 years ago
@adamgusky We are sorry for the inconvenience. The problem with this package should be fixed now, please try to download it again from your MDB profile.
adamgusky free commented 3 years ago
When I run the ng add mdb-angular-ui-kit I get the following error:
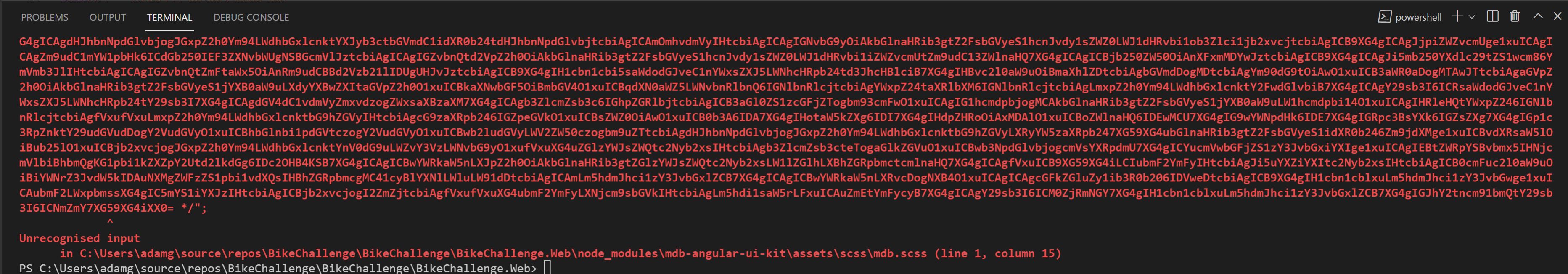
Unrecognised input in C:\Users\adamg\source\repos\BikeChallenge\BikeChallenge\BikeChallenge.Web\node_modules\mdb-angular-ui-kit\assets\scss\mdb.scss (line 1, column 15)
All that is in my mdb.scss (the first couple lines are posted below)
// CORE FUNCTIONS @import './bootstrap/functions'; @import './free/functions';
// CORE VARIABLES @import './free/variables'; @import './pro/variables'; @import './bootstrap/variables';
What is the issue?
Arkadiusz Idzikowski staff commented 3 years ago
@adamgusky Could you please provide a full error message? Did you use this command in a new Angular project or some files were already modified?
adamgusky free commented 3 years ago

A screenshot of the error message I am getting
adamgusky free commented 3 years ago
I posted a screenshot of the error message.
All I did was follow your steps: 1. Copy TGZ file to my project 2. run command: npm install mdb-angular-ui-kit-1.4.0.tgz 3. run command: ng add mdb-angular-ui-kit
Arkadiusz Idzikowski staff commented 3 years ago
@adamgusky We tested this type of installation thoroughly in a new project but were unable to reproduce this problem.
Does this error occur when you use ng add command or when you try to start development server with ng serve? Do you use SCSS stylesheets configuration in your project?
For now, please try to update the configuration files manually as described in the NPM section: https://mdbootstrap.com/docs/b5/angular/pro/installation/#section-npm
adamgusky free commented 3 years ago
It happens after I add it, when I try to run ng serve. My project worked perfectly before this.
adamgusky free commented 3 years ago
@Arkadiusz Idzikowski does it have to do with my project being .less ?
Arkadiusz Idzikowski staff commented 3 years ago
@adamgusky We recommend using scss as we mentioned in the installation guide. All Bootstrap and MDB styles use this format.
adamgusky free commented 3 years ago
Is it known to not work with .less? Are there any workarounds?
Arkadiusz Idzikowski staff commented 3 years ago
I'm afraid there is no easy workaround. You can try to compile our scss file to css using this command: npx sass ./node_modules/mdb-angular-ui-kit/assets/scss/mdb.scss ./node_modules/mdb-angular-ui-kit/assets/scss/mdb.css in your project and replace mdb.scss import with mdb.css import in styles.scss file.
However, this solution can cause problems in case you need to use our source code or overwrite it (for example when using theming or when you need to use/override some variables).
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 1.3.0
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No