Topic: buggy sidenav with accordion
Schüpbach
priority
asked 2 years ago
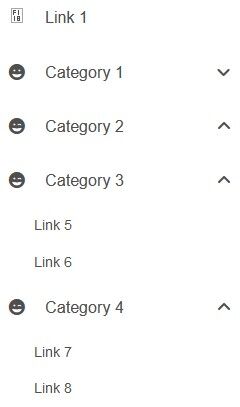
Expected behavior Clicking on an accordion link should open this accordion, close all others and change the chevron icon accordingly
Actual behavior 1. Closing an accordion item leaves the chevron-icon as is. Doubleclicking for closing sometimes reverts the chevron item on the second click. 2. Multiple accordion items can be open (already reported here: https://mdbootstrap.com/support/standard/sidenav-accordion-one-menu-item-open-at-a-time-not-always-working/)
Resources (screenshots, code snippets etc.) Used the default sidenav example https://mdbootstrap.com/docs/b5/angular/navigation/sidenav/#section-basic-example and extended it with [accordion]="true".

FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 2.2.0
- Device: laptop
- Browser: firefox and chrome
- OS: windows 11
- Provided sample code: No
- Provided link: Yes
Rafał Seifert free commented 2 years ago
Hello @Christen, thank you for your post. We are aware of the problem with chevron icon in accordion mode sidenav. We have already found the fix for it and it will be resolved in the upcoming release.
Problem with multiple accordion items is not fixed yet and we will be looking for solution to it.