Topic: Bug: Date/Time picker modal inside mat-tab on scrollable modal
akrolis
pro
asked 5 years ago
Actual behavior
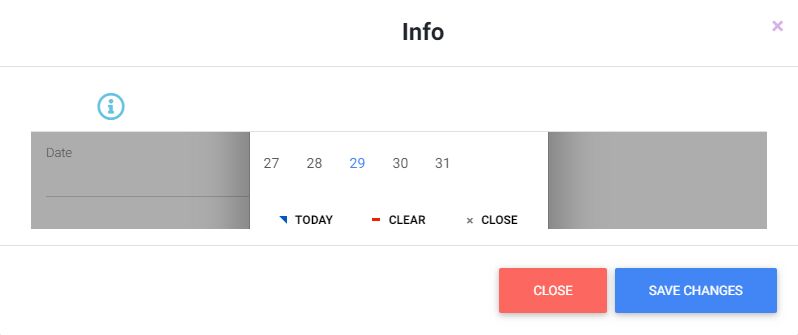
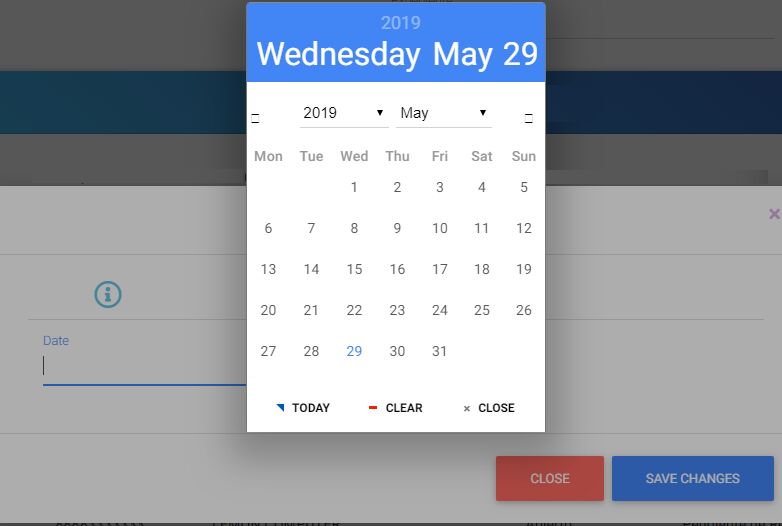
I'm using Material Tabs* (mat-tab-group, mat-tab) inside a scrollable modal (.modal-dialog-scrollable), and if I open a datepicker or a timepicker, their own modals don't render normally in this scenario. If I remove the modal-dialog-scrollable class they show up ok, but obviously I get a non-scrollable modal and that's not what I need.
*I use Material tabs because I need the tabs to be horizontally scrollable
Resources (screenshots, code snippets etc.)
<div mdbModal #modal="mdbModal" class="modal fade" id="modal" tabindex="-1" role="dialog" aria-hidden="true" [config]="{ ignoreBackdropClick: true }">
<div class="modal-dialog modal-lg modal-dialog-scrollable modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header text-center">
<h4 class="modal-title w-100 font-weight-bold text-black ml-5">Info</h4>
<button type="button" class="close text-secondary" (click)="modal.hide()" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body mx-3">
<mat-tab-group >
<mat-tab>
<ng-template mat-tab-label>
<mdb-icon far icon="info-circle" style="color:#0099CC" size="2x"></mdb-icon>
</ng-template>
<ng-template matTabContent>
<div class="container-fluid">
<div class="row">
<div class="col-6">
<mdb-date-picker [placeholder]="" [label]="'Date'"></mdb-date-picker>
</div>
</div>
</div>
</ng-template>
</mat-tab>
</mat-tab-group>
</div>
<div class="modal-footer">
<button type="button" mdbBtn color="secondary" class="waves-light" aria-label="Close" (click)="modal.hide()" mdbWavesEffect>Close</button>
<button type="button" mdbBtn color="primary" class="relative waves-light" mdbWavesEffect>Save changes</button>
</div>
</div>
</div>
With .modal-dialog-scrollable

Without .modal-dialog-scrollable

Damian Gemza
staff
answered 5 years ago
Dear @akrolis
Could you please provide me with some of reproduction steps? I'm not able to reproduce your problem.
I have copied your code, and for me, there was no problem.
Please take a look at below screenshot.
https://screenshots.firefox.com/T3oxkEHO607gMzOx/localhost
Also, please try to reproduce your problem with the below code:
<button mdbBtn color="primary" (click)="modal.show()">show</button>
<div mdbModal #modal="mdbModal" class="modal fade" id="modal" tabindex="-1" role="dialog" aria-hidden="true"
[config]="{ ignoreBackdropClick: true }">
<div class="modal-dialog modal-lg modal-dialog-scrollable modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header text-center">
<h4 class="modal-title w-100 font-weight-bold text-black ml-5">Info</h4>
<button type="button" class="close text-secondary" (click)="modal.hide()" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body mx-3">
<mat-tab-group>
<mat-tab label="First">
<mdb-date-picker [placeholder]="" [label]="'Date'"></mdb-date-picker>
</mat-tab>
<mat-tab label="Second"> Content 2</mat-tab>
<mat-tab label="Third"> Content 3</mat-tab>
</mat-tab-group>
</div>
<div class="modal-footer">
<button type="button" mdbBtn color="secondary" class="waves-light" aria-label="Close" (click)="modal.hide()"
mdbWavesEffect>Close
</button>
<button type="button" mdbBtn color="primary" class="relative waves-light" mdbWavesEffect>Save changes</button>
</div>
</div>
</div>
</div>
Best Regards,
Damian
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 7.5.1
- Device: Desktop / Mobile
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No