Topic: Big list with Drop Down List
Frederic
priority
asked 4 years ago
Hello,
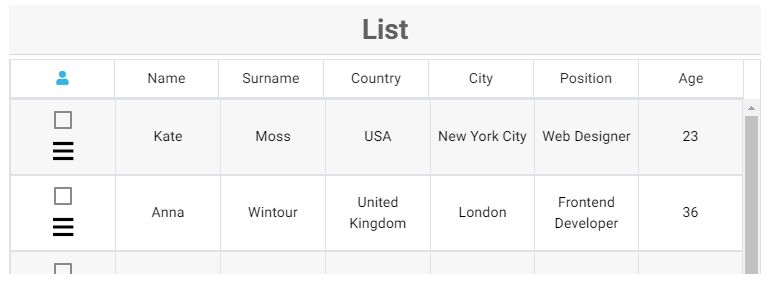
I need to manage a huge list with about 850/1000 items.
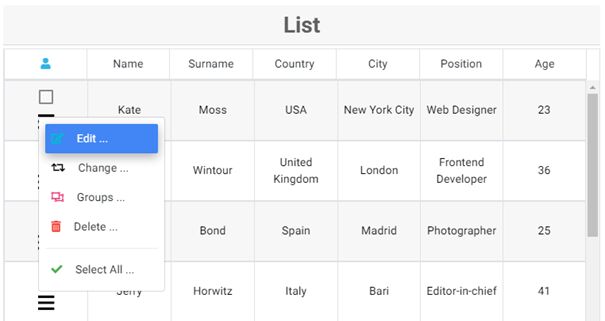
Each item has the checkbox item and the drop down list.
On the top of list there’s another Drop Down List:



Everything is working well for about 50 items but if I have more than 50 items the Drop Down List is very slow and it takes almost 53 second to display the options and when I select an option, the TS code is executed immediately but the Drop Down List options takes about 13 seconds to close.
The check box animation is very slow.
Sometimes, the navigator window freezes.
The example snippet is here:Huge list with Drop Down List
If you change on line 41 of TS code the value 1 (in the for loop) with value 50 (for 850 items), you can see the problem.
My question is the following:
Does it exist a method to display quicker the rendering of Drop Down List and Checkbox?
Do you have you a different solution or alternative components to solve this problem?
Thank you
Frederic
priority
answered 4 years ago
Thank you for the answer.
I found another solution with cdk-virtual-scroll-viewport component and for me it’s work:
<div style="overflow: auto;">
<table id="header">
<thead>
<tr>
<!-- User Drop Down List -->
<th>...</th>
<!-- Header columns -->
<ng-container *ngFor="let header of headers">
<th>...</th>
</ng-container>
<!-- Scroll bar size -->
<th style="width:17px;"></th>
</tr>
</thead>
</table>
<div>
<cdk-virtual-scroll-viewport id="cdkVS" [ngStyle]="{'height.px': fixHeight, 'width.px': fixWidth}"
style="overflow-x: hidden;" itemSize="..." minBufferPx="..." maxBufferPx="...">
<table id="data">
<tbody>
<ng-container *cdkVirtualFor="let item of list">
<tr>
<!-- CheckBox and Burger Menu -->
<td>...</td>
<!-- Data columns -->
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
<td>...</td>
</tr>
</ng-container>
</tbody>
</table>
</cdk-virtual-scroll-viewport>
</div>
</div>
Best regards
Arkadiusz Idzikowski staff commented 4 years ago
We found the cause of the problem with dropdown performance. It should be resolved in the next update (which will be probably released on 31.08). After the update, the component should work correctly even for ~900 items.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 8.10.1
- Device: Web Navigator
- Browser: Chrome, Edge
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 4 years ago
We will take a closer look at the dropdowns code to check if we can somehow improve the performance of the component. For now, you could try to use Intersection Observer to lazy load the rows/dropdowns that are not visible on page load.
https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API