Topic: Autocomplete - Prefill with value
itkaufmann
priority
asked 2 years ago
Expected behavior We're using the mdb autocomplete in our project. The selectable items are objects. Since the update to 4.x.x this works as expected (Thanks for the fix!). However, we also want to pre-/autofill the input programmatically, to allow the user to do changes, but just move on if we already have the correct data in our database.
What it should look like:

Actual behavior I tried some workarounds (setting the searchterm to the correct value, than taking the first & only element of the filtered results. But settings the formControl value via typescript does not trigger the displayValue function, so it just shows [object, object] istead of my desired string.
I tried to only prefill the searchterm. This shows the correct string in the input, but does not set the correct value in my formcontrol.
What it does look like (or it looks correct but my formcontrol value is not set)

QUESTION: is there any workaround? Or already a solution? Thanks a lot!
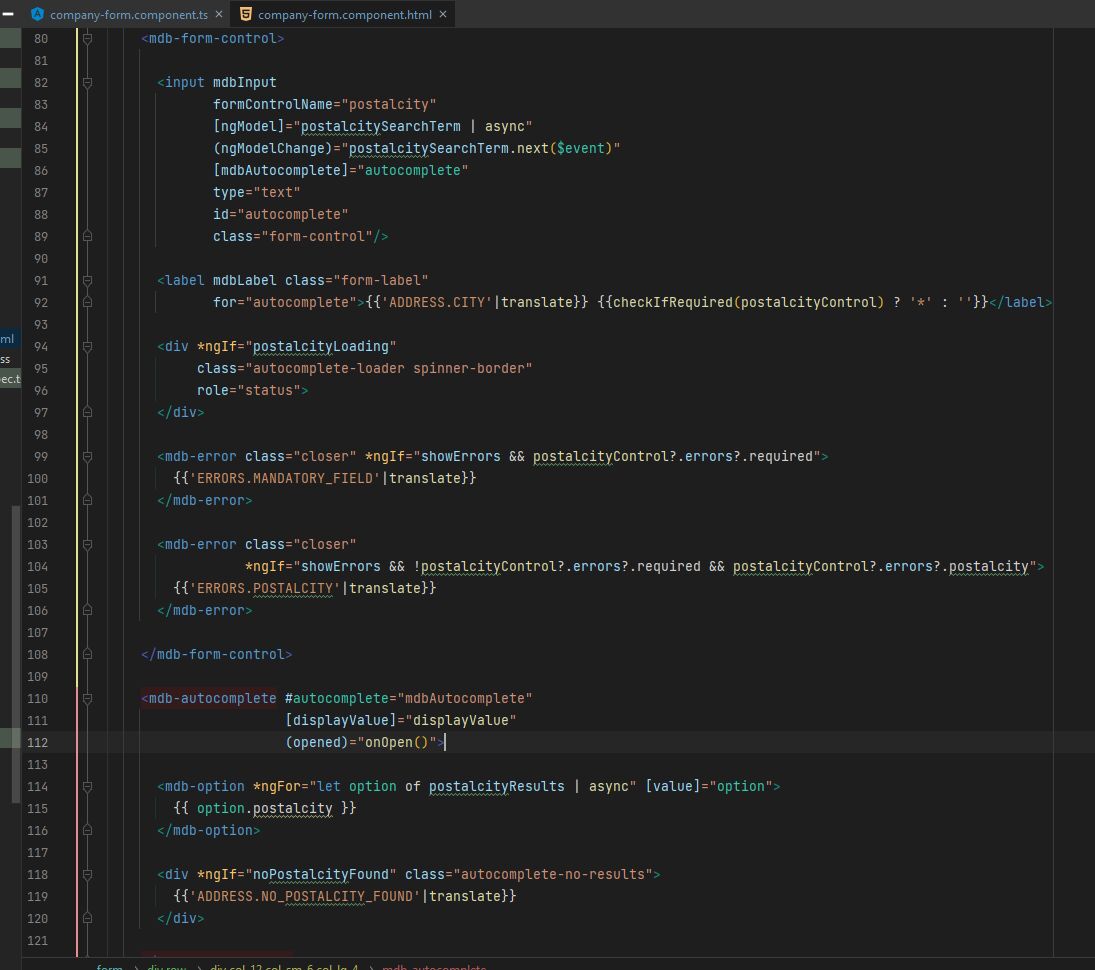
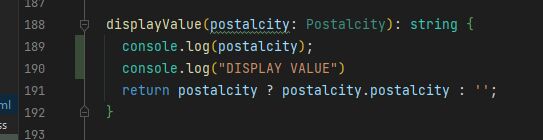
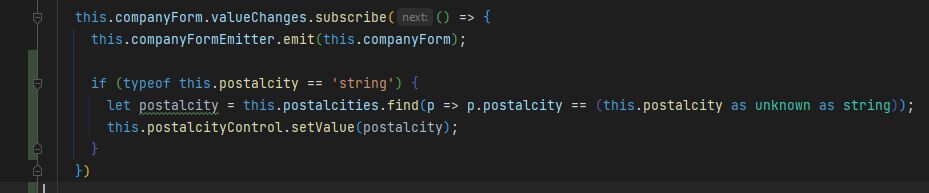
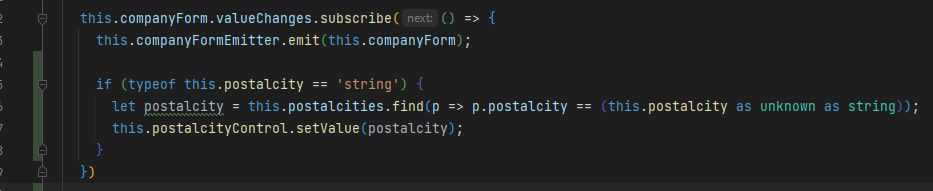
Resources (screenshots, code snippets etc.) Some code that ?may? help




Arkadiusz Idzikowski
staff
answered 2 years ago
It looks like we still need to add some improvements to the integration with Angular form controls. We will take a closer look at that and add a fix in the next update.
As a workaround, please try to manually update the value of the autocomplete input element after you set a new formControl value. Here is an example:
HTML:
<mdb-form-control>
<input
mdbInput
[formControl]="autocompleteControl"
[mdbAutocomplete]="autocomplete"
#autocompleteInput
type="text"
id="autocomplete"
class="form-control"
/>
<label mdbLabel class="form-label" for="autocomplete">Example label</label>
</mdb-form-control>
TS:
@ViewChild('autocompleteInput', { static: true }) input!: ElementRef<HTMLInputElement>;
setValue() {
this.autocompleteControl.setValue({ title: 'One', description: 'Lorem ipsum dolor sit, amet consectetur adipisicing elit' });
Promise.resolve().then(() => {
this.input.nativeElement.value = 'One';
})
}
Edit: Fixed in v4.1.0
Arkadiusz Idzikowski staff commented 1 year ago
We added a fix in v4.1.0, this workaround should no longer be necessary after the update to the new version. Please let us know if you encounter any further problems.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 4.0.0
- Device: Lenovo L14
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No