Topic: Animation
me.thapark
free
asked 4 years ago
I am using Material Design for Bootstrap (Angular version),
Expected behavior I was trying to use animation for an image.
I followed the 5min quick guide, all the settings are similar as per the guide. I copied and pasted the sample code to my project, but the animation are not working at all.
I implemented some other example like gradient and other feature, all of them are working but only all of the feature from animation aren't working.
Resources (screenshots, code snippets etc.)




me.thapark
free
answered 4 years ago
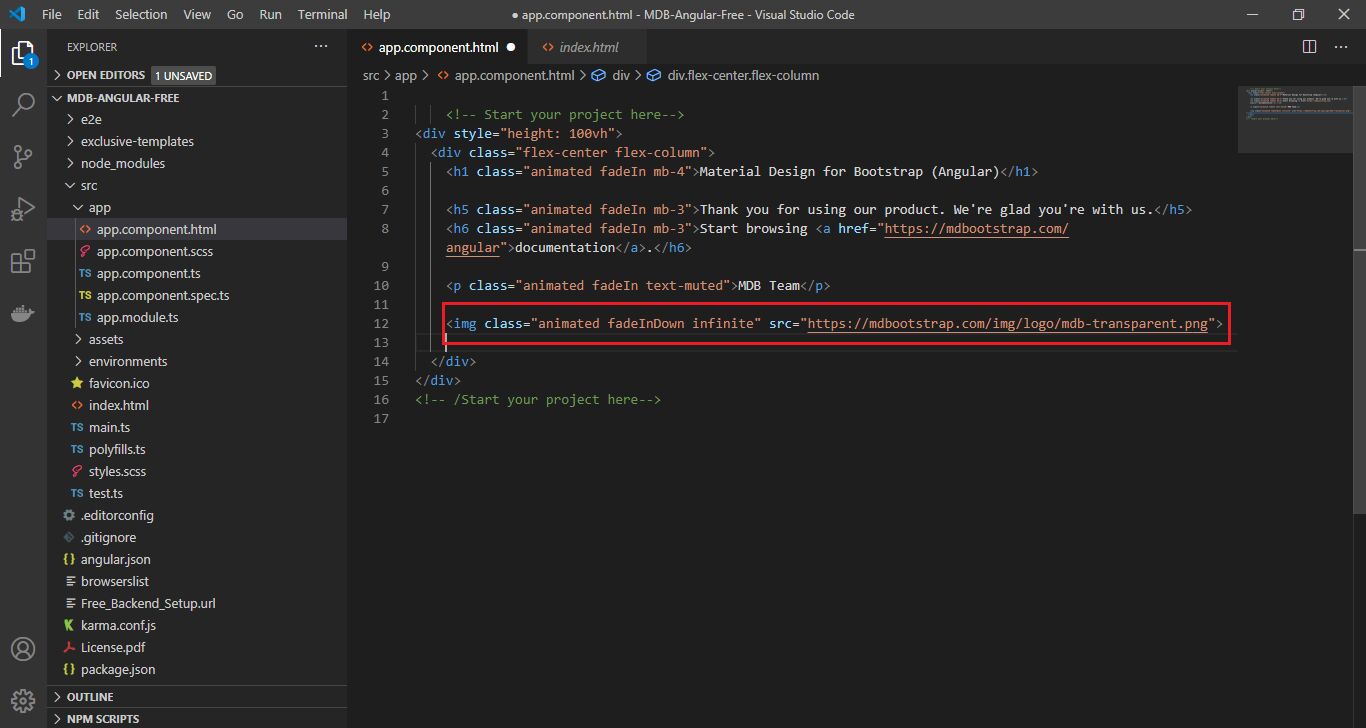
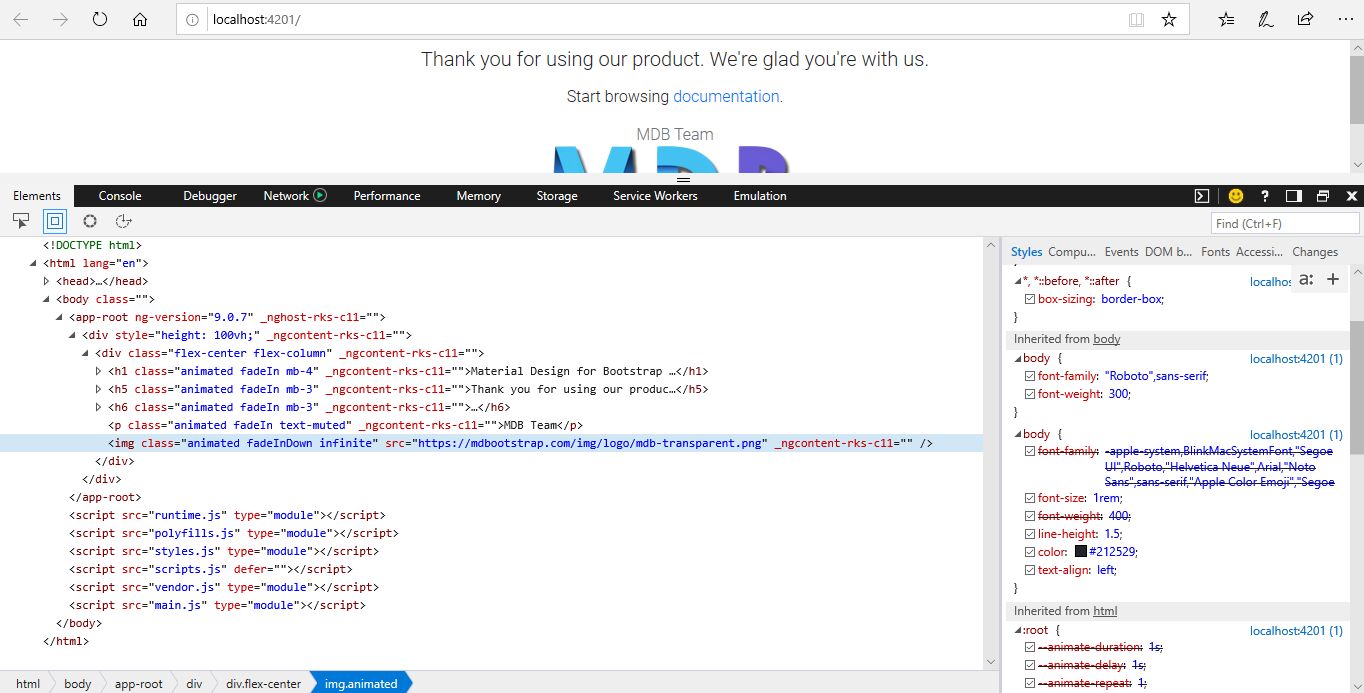
Please take a look at the screenshot for inspect element detail.
When I inspect the element I was not able to find any one of the underlined css property classes, also checked the class un der "node_modules/animate.css/animate.css", unfortunately those classes were also not found.


Grzegorz Bujański free commented 4 years ago
Now everything is clear. animate.css has add prefix to the css classes. You can either use the installed animate.css by adding a prefix to the animate css classes__ or install version 3.7.2. You can install specific version with command npm install animate.css@3.7.2 --save
me.thapark free commented 4 years ago
Thanks mate. It resolved my issue.
Grzegorz Bujański
free
answered 4 years ago
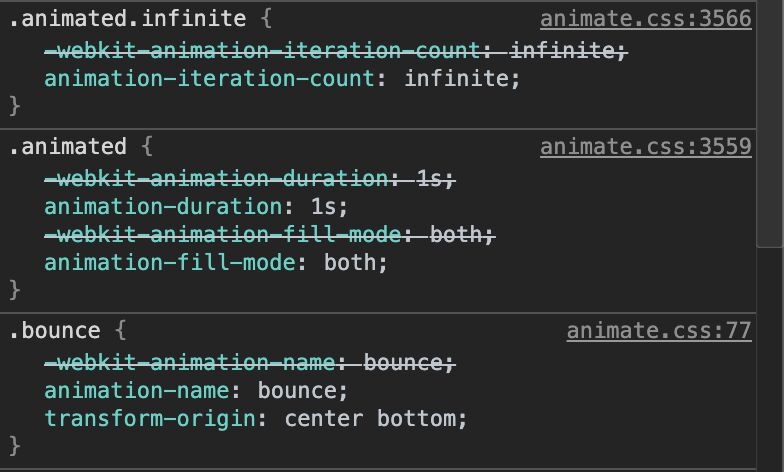
Please inspect this element and check css classes. You should find these 3 classes there:

Does it look similar for you? Are these classes present in dev tools?
me.thapark
free
answered 4 years ago
Thanks for the response.
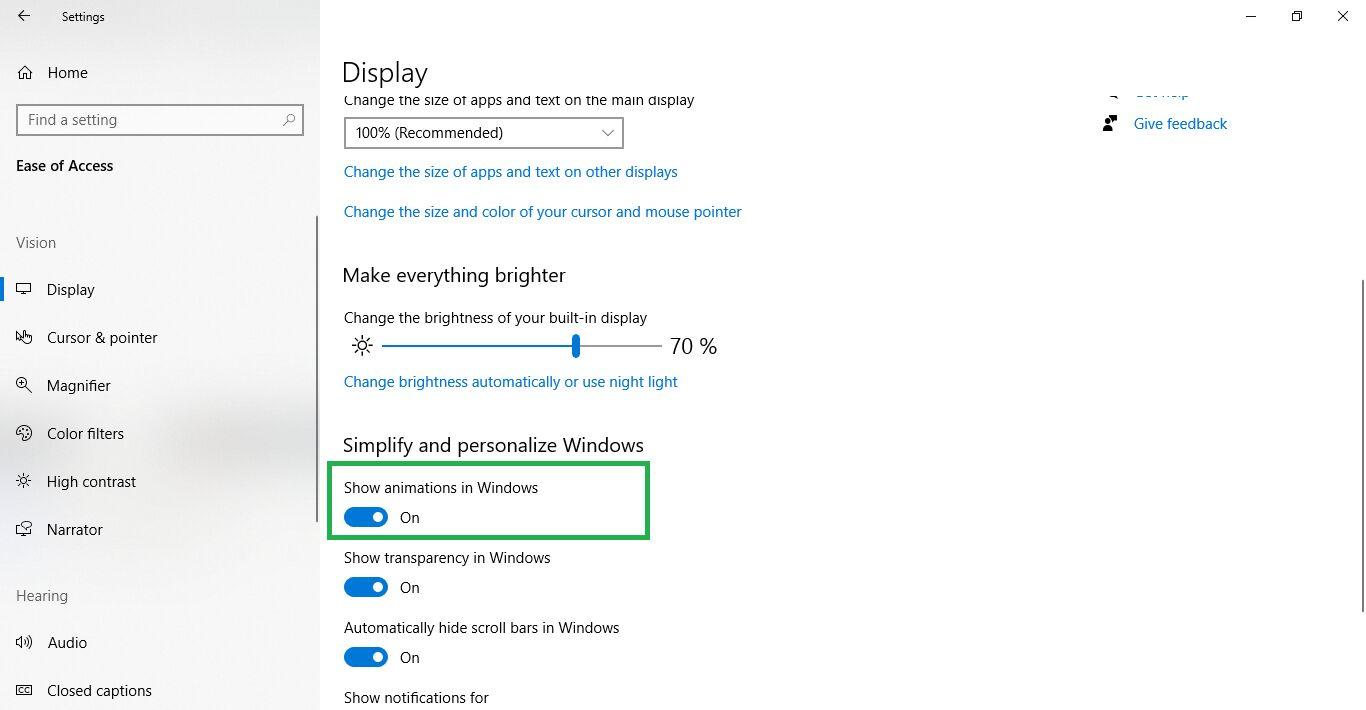
I confirmed that my windows animation is enabled and there are no bugs in the console but again animations aren't working.
Please take a look at the screenshot.


me.thapark
free
answered 4 years ago
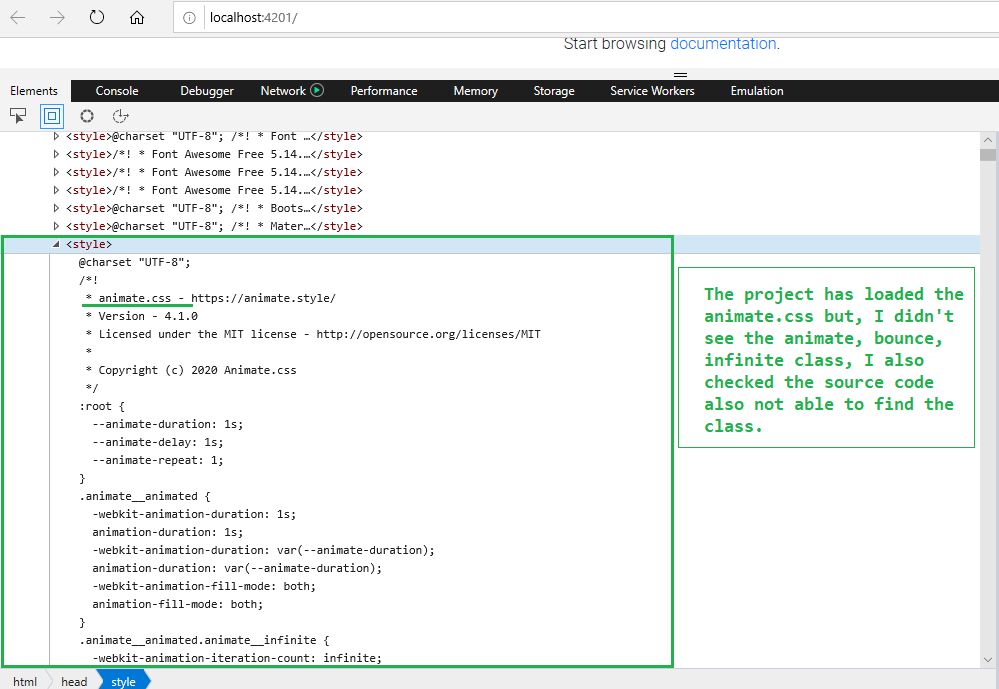
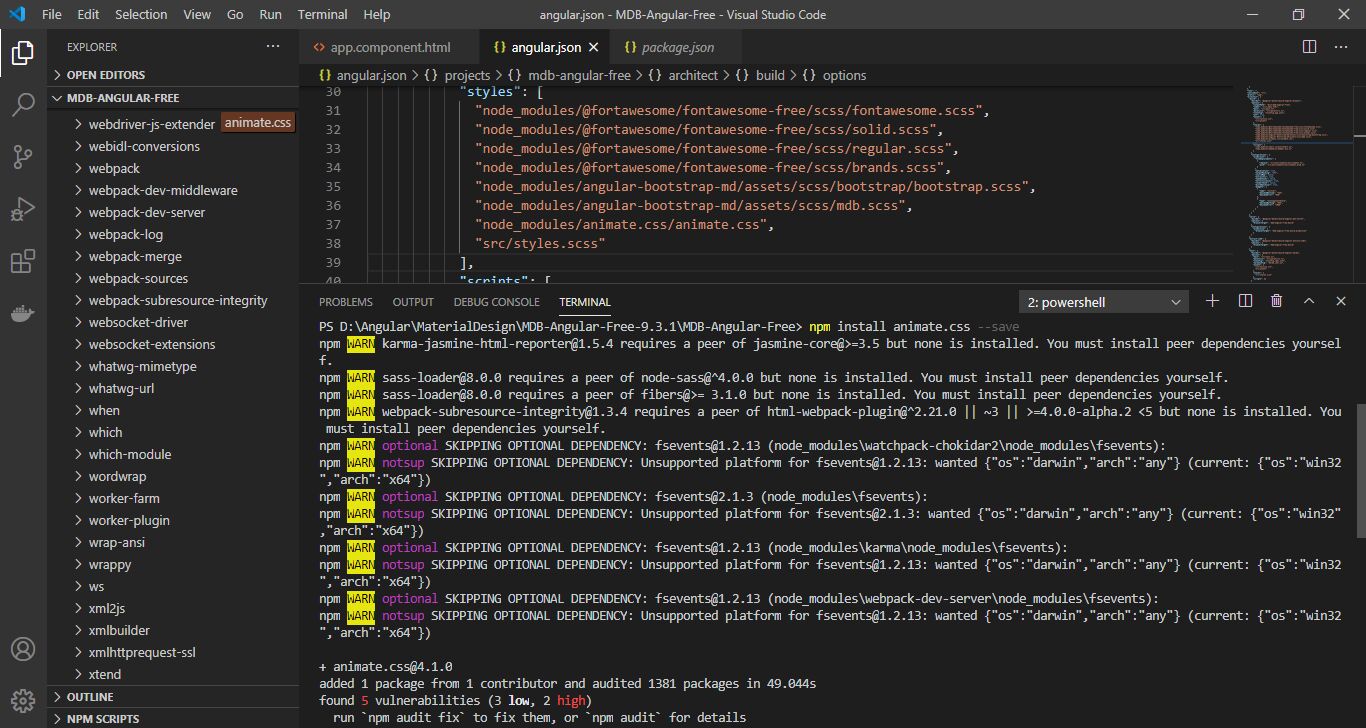
Hi, Thanks for considering my issue. Now I have installed animate.css in the project but even after adding that, animation isn't working.
Please take a look at the screenshot below:

I am a beginner in mdbbootstrap, would you please provide me a sample working project?
Thanks, Ram
Grzegorz Bujański free commented 4 years ago
Unfortunately we do not have such a repo. Do you have any bugs in your console? Do you have system animations enabled in windows? I assume they're turned off. Then, unfortunately, the animations will not work.
Grzegorz Bujański
free
answered 4 years ago
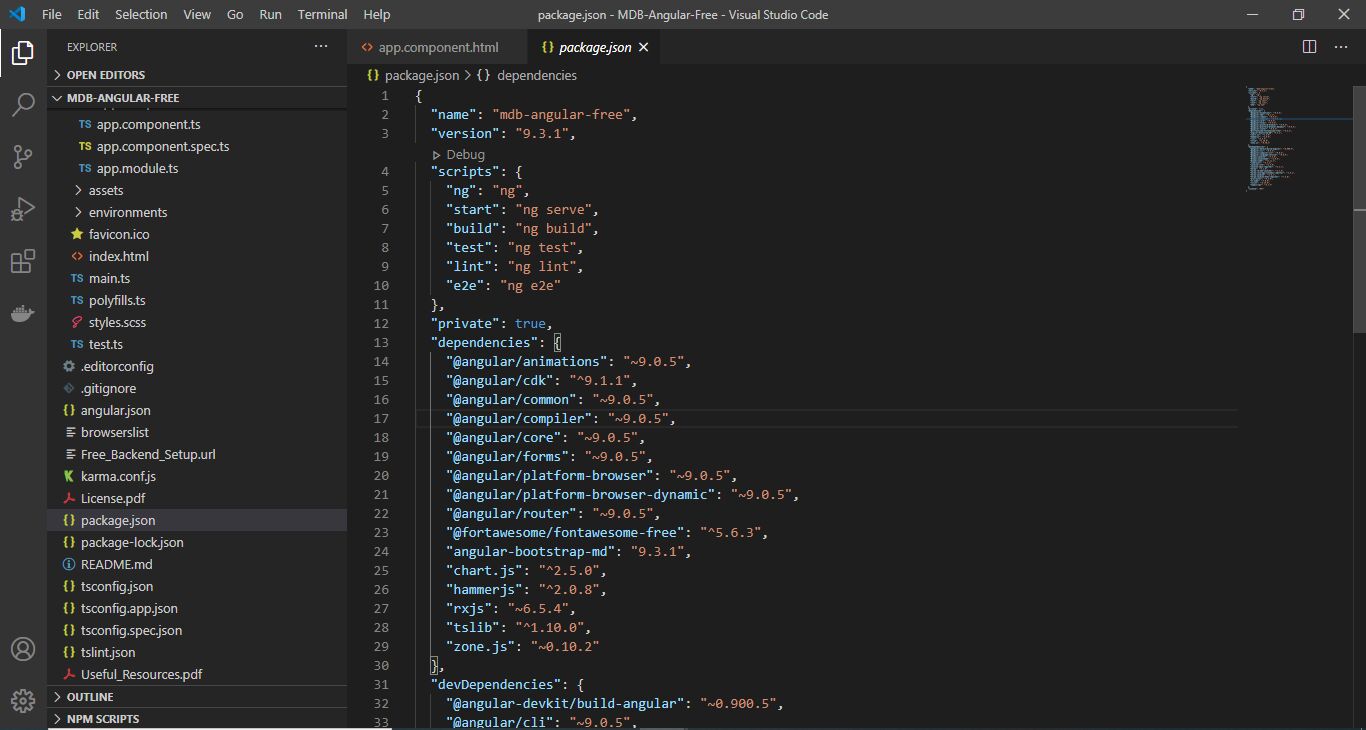
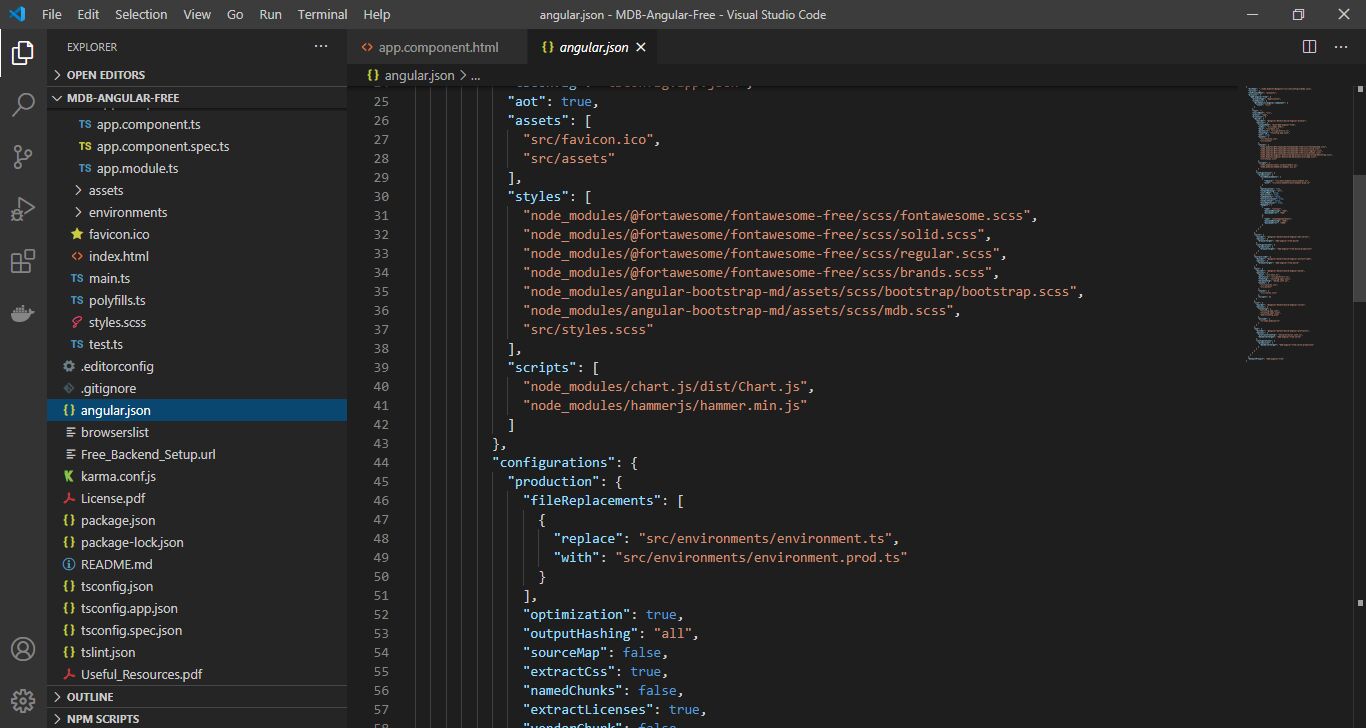
Hi. Animations require an external library and additional configuration. You need to install animate.css and import them in angular.json. It looks like you are missing it. Check the information at the top of the animation documentation.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.2.0
- Device: Laptop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No