Topic: Angular select is not rendering as expected when large class added
norbertbede
premium
asked 1 year ago
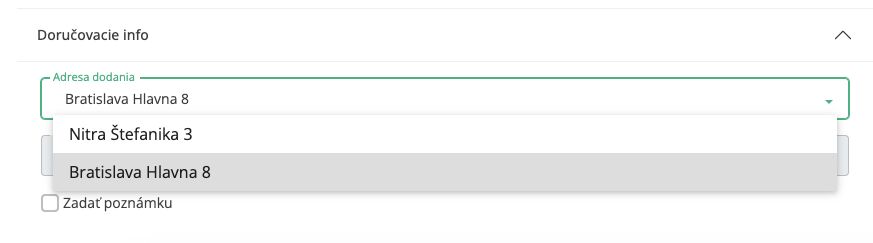
Expected behavior- after mdb-select gets class="form-control form-control-lg" - render it with regular paddings as input fields have
the purpose is to style the form input fields and selectors in the same size (in this case we wanted to use large fields - which seemingly didnt work properly)
Actual behavior- extra paddings are added to selector
Resources (screenshots, code snippets etc.)
norbertbede
premium
answered 11 months ago
{{shiplocation.identifier}} {{ 'SHIPADDRESS' | translate }}
Within the entire form, we use input type=“text” with class=“form-control-lg”. Due to the fact that we want the select to have the same size, we added the class tax for mdb-select as well, which caused such an offset
Rafał Seifert free commented 11 months ago
Please try to use size input for mdb-select component like so:[size]="'lg'". Other possible values are 'sm' and 'default'
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: MDB5 6.0.0
- Device: Mac
- Browser: Chrome
- OS: Ventura
- Provided sample code: No
- Provided link: No
Rafał Seifert free commented 1 year ago
Could you please edit your post and provide sample code how you implement your select component? So we can recreate the exact case and work with it. Also please explain why you add these classes? What is the purpose of that?