Topic: Angular MDB dosn't work in project created with WebStorm
I created with WebStorm default Angular CLI Project adding parameter "--style=scss".
Then it performs all the steps (from the second one) from the instructions in the link:
https://mdbootstrap.com/docs/angular/getting-started/installation/
But when I try using basic example from website like:
<!--Navbar-->
<!-- Navbar brand -->
<mdb-navbar-brand><a class="navbar-brand" href="#">Navbar</a></mdb-navbar-brand>
<!-- Collapsible content -->
<links>
<!-- Links -->
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link waves-light" mdbWavesEffect>Home<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>Features</a>
</li>
<li class="nav-item">
<a class="nav-link waves-light" mdbWavesEffect>Pricing</a>
</li>
<!-- Dropdown -->
<li class="nav-item dropdown" dropdown>
<a dropdownToggle mdbWavesEffect type="button" class="nav-link dropdown-toggle waves-light" mdbWavesEffect>
Basic dropdown<span class="caret"></span></a>
<div *dropdownMenu class="dropdown-menu dropdown dropdown-primary" role="menu">
<a class="dropdown-item waves-light" mdbWavesEffect href="#">Action</a>
<a class="dropdown-item waves-light" mdbWavesEffect href="#">Another action</a>
<a class="dropdown-item waves-light" mdbWavesEffect href="#">Something else here</a>
<div class="divider dropdown-divider"></div>
<a class="dropdown-item waves-light" mdbWavesEffect href="#">Separated link</a>
</div>
</li>
</ul>
<!-- Links -->
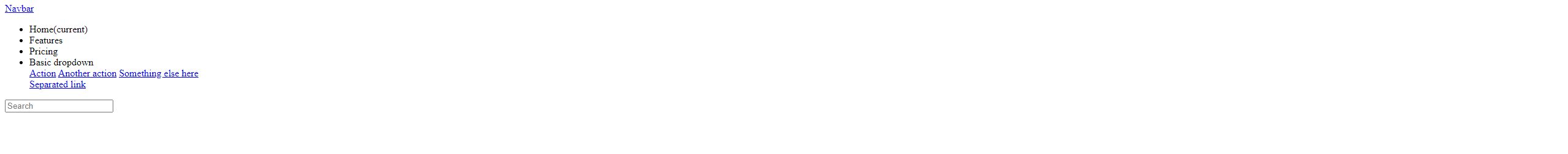
It gets such a result: 
Arkadiusz Idzikowski
staff
answered 3 years ago
This code is from MDB Angular 4 documentation and according to the specification of this issue, you use MDB Angular 5 library. You can find MDBA5 documentation here:
https://mdbootstrap.com/docs/b5/angular/navigation/navbar/
free commented 3 years ago Delete
I used the sample code from MDBA5 and the result is similar.
In fact, I am not entirely sure if I listed the correct version of the installed package because I uploaded the latest one, but after the package list it says "angular-bootstrap-md@12.0.0" which was not on the list when I wrote this post.
Arkadiusz Idzikowski staff commented 3 years ago
If you use angular-bootstrap-md package then the code from your first post is correct.
Are there any errors in the console? Please check your angular.json file and make sure that you added MDB styles imports to the project that you open with ng serve (there may be several arrays called styles).
free commented 3 years ago Delete
My angular.json file looks like that:
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json", "version": 1, "newProjectRoot": "projects", "projects": { "untitled1": { "projectType": "application", "schematics": { "@schematics/angular:component": { "style": "scss" }, "@schematics/angular:application": { "strict": true } }, "root": "", "sourceRoot": "src", "prefix": "app", "architect": { "build": { "builder": "@angular-devkit/build-angular:browser", "options": { "outputPath": "dist/untitled1", "index": "src/index.html", "main": "src/main.ts", "polyfills": "src/polyfills.ts", "tsConfig": "tsconfig.app.json", "inlineStyleLanguage": "scss", "assets": [ "src/favicon.ico", "src/assets" ], "styles": [ "src/styles.scss" ], "scripts": [] }, "configurations": { "production": { "budgets": [ { "type": "initial", "maximumWarning": "500kb", "maximumError": "1mb" }, { "type": "anyComponentStyle", "maximumWarning": "2kb", "maximumError": "4kb" } ], "fileReplacements": [ { "replace": "src/environments/environment.ts", "with": "src/environments/environment.prod.ts" } ], "outputHashing": "all" }, "development": { "buildOptimizer": false, "optimization": false, "vendorChunk": true, "extractLicenses": false, "sourceMap": true, "namedChunks": true } }, "defaultConfiguration": "production" }, "serve": { "builder": "@angular-devkit/build-angular:dev-server", "configurations": { "production": { "browserTarget": "untitled1:build:production" }, "development": { "browserTarget": "untitled1:build:development" } }, "defaultConfiguration": "development" }, "extract-i18n": { "builder": "@angular-devkit/build-angular:extract-i18n", "options": { "browserTarget": "untitled1:build" } }, "test": { "builder": "@angular-devkit/build-angular:karma", "options": { "main": "src/test.ts", "polyfills": "src/polyfills.ts", "tsConfig": "tsconfig.spec.json", "karmaConfig": "karma.conf.js", "inlineStyleLanguage": "scss", "assets": [ "src/favicon.ico", "src/assets" ], "styles": [ "node_modules/@fortawesome/fontawesome-free/scss/fontawesome.scss", "node_modules/@fortawesome/fontawesome-free/scss/solid.scss", "node_modules/@fortawesome/fontawesome-free/scss/regular.scss", "node_modules/@fortawesome/fontawesome-free/scss/brands.scss", "node_modules/angular-bootstrap-md/assets/scss/bootstrap/bootstrap.scss", "node_modules/angular-bootstrap-md/assets/scss/mdb.scss", "node_modules/animate.css/animate.css", "src/styles.scss" ], "scripts": [ "node_modules/chart.js/dist/Chart.js", "node_modules/hammerjs/hammer.min.js" ] } } } } }, "defaultProject": "untitled1" }
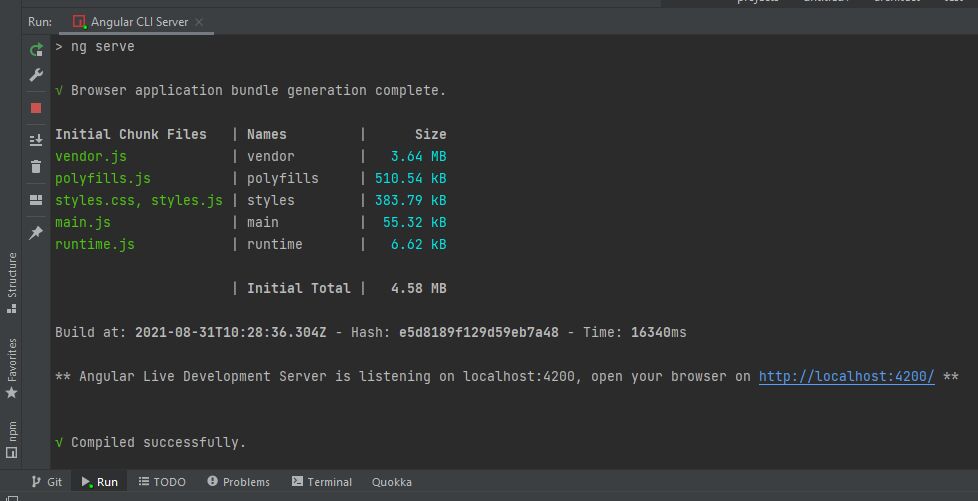
And there is a screenshot from terminal after "ng serve".

Arkadiusz Idzikowski staff commented 3 years ago
It is hard to read in this format but I think you added the MDB styles to the styles array inside test object. In this case you should add our styles to the styles array inside the untitled1 object (the same that contain "src/styles.scss").
free commented 3 years ago Delete
You have right. It's really stupid mistake.
Thanks for help.
Jacky Joy free commented 3 years ago
thanks for the awesome information.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: MDB5 1.0.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes