Topic: Angular form displayed incorrectly in Menu Navigation (when refresh takes place)
Harris
free
asked 5 years ago
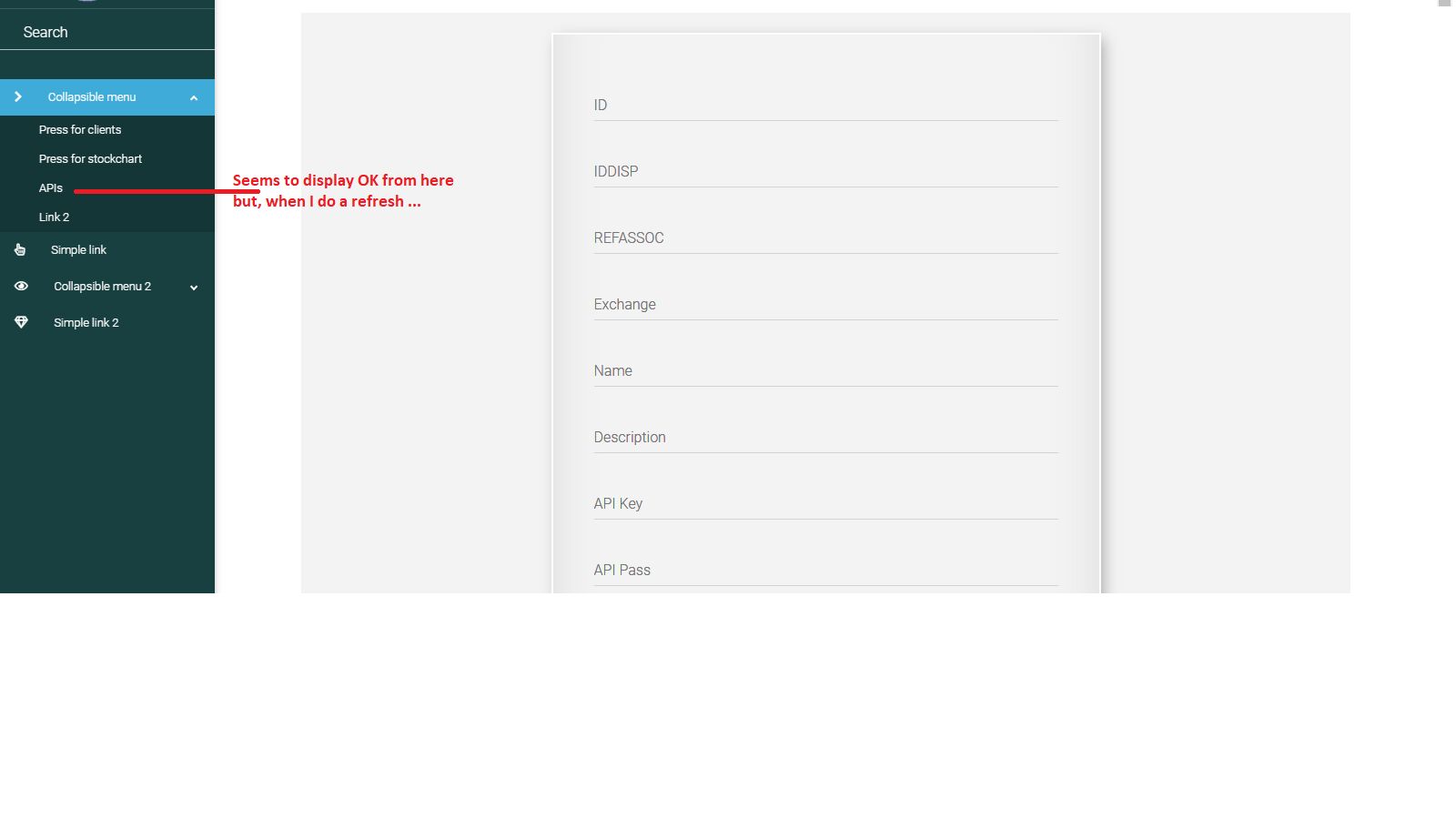
*Below is what I have when displaying a Form within a Navigation Component (I am trying to create CRUD code to access a table. To do this, I have place 3 Components and 1 module into a directory called "apifefs" (see picture below). Unfortunately, I have been having problems with this *

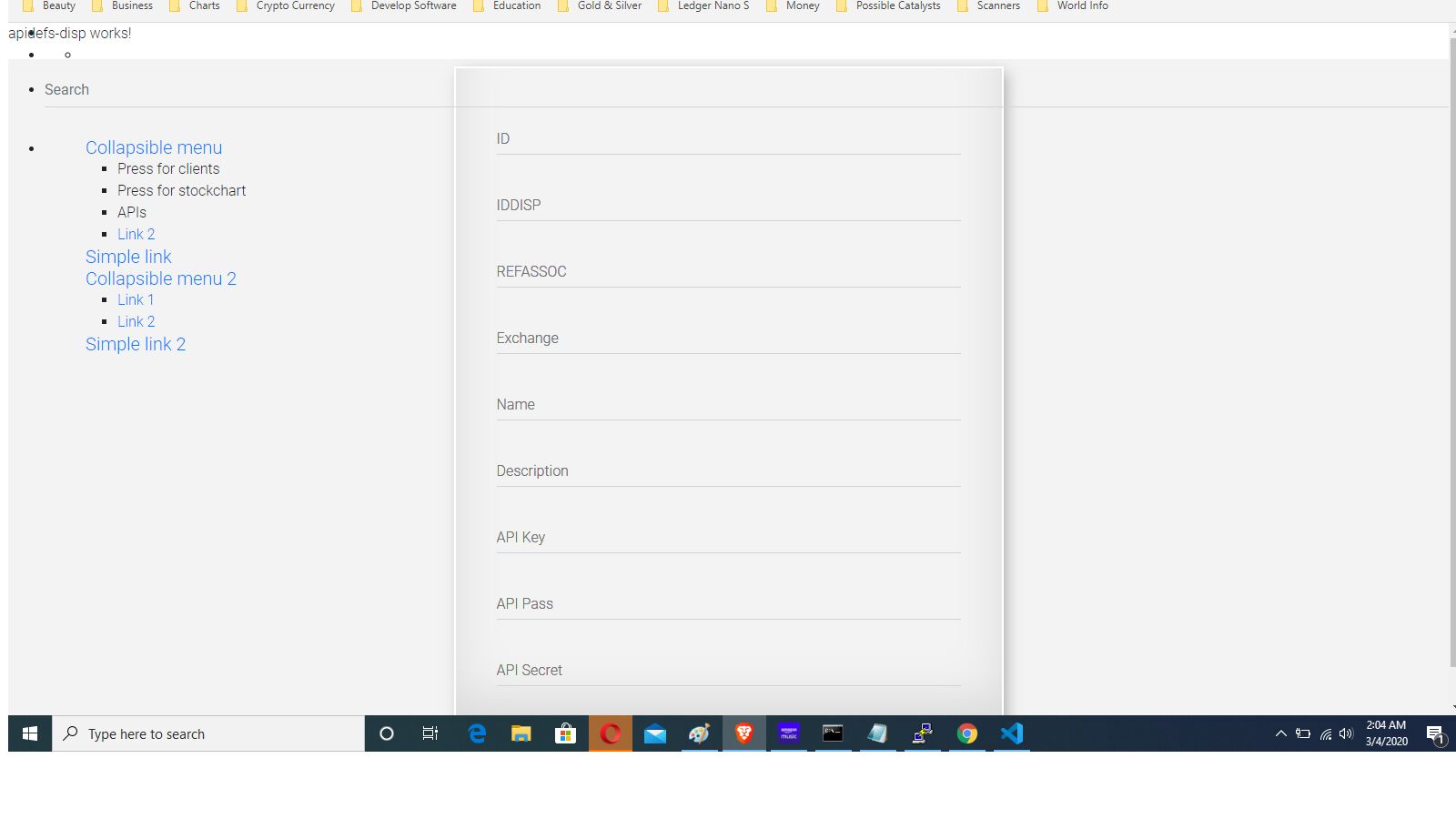
*When I refresh the page, I get the following (it is as though the Navigation Bar has disappeared). In fact, pretty much everything has disappeared - only the form itself is left *

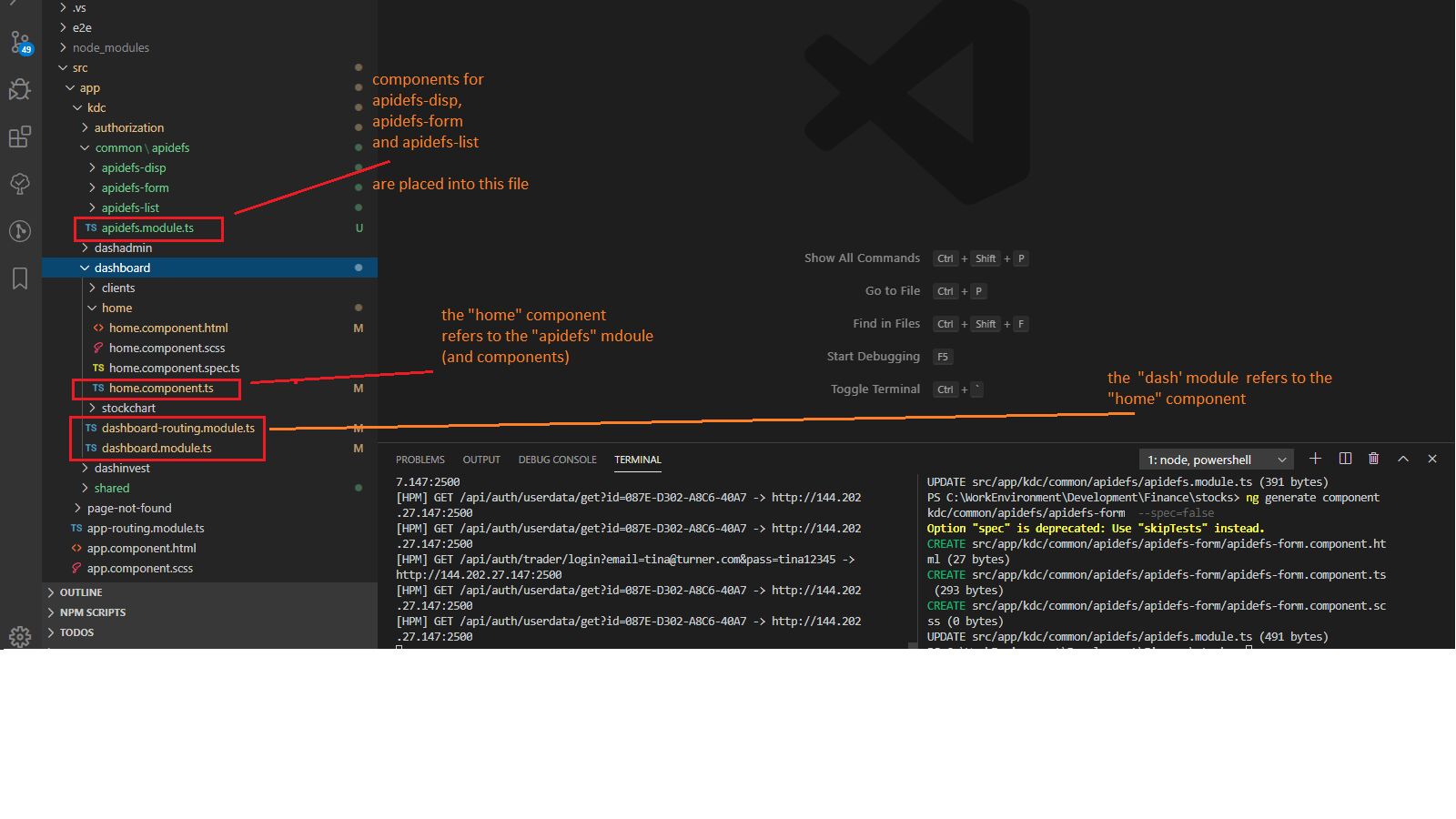
This is how code is partitioned out for the project

Below is code I am working with. Any help, hints or advice would be greatly appreciated.
TIA
apidefs.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { ApidefsDispComponent } from './apidefs-disp/apidefs-disp.component';
import { ApidefsListComponent } from './apidefs-list/apidefs-list.component';
import { ApidefsFormComponent } from './apidefs-form/apidefs-form.component';
import { ReactiveFormsModule } from '@angular/forms';
// items that go with the Component
import { AccordionModule } from 'ng-uikit-pro-standard';
import { CardsModule } from 'ng-uikit-pro-standard';
import { CheckboxModule } from 'ng-uikit-pro-standard';
import { IconsModule } from 'ng-uikit-pro-standard';
import { ButtonsModule } from 'ng-uikit-pro-standard';
import { InputsModule } from 'ng-uikit-pro-standard';
import { SidenavModule } from 'ng-uikit-pro-standard';
import { MDBBootstrapModulesPro } from 'ng-uikit-pro-standard';
import { FlexLayoutModule } from '@angular/flex-layout';
import { MatFormFieldModule, MatInputModule } from '@angular/material';
import { MatDialogModule } from '@angular/material';
import { MDBSpinningPreloader } from 'ng-uikit-pro-standard';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [ApidefsDispComponent, ApidefsListComponent, ApidefsFormComponent],
exports: [ ],
imports: [
CommonModule,
ReactiveFormsModule,
CommonModule,
HttpClientModule,
SidenavModule,
MDBBootstrapModulesPro.forRoot(),
MatDialogModule,
MatFormFieldModule,
MatInputModule,
FlexLayoutModule,
ReactiveFormsModule,
CommonModule,
MDBBootstrapModulesPro,
ButtonsModule,
AccordionModule,
CardsModule,
CheckboxModule,
IconsModule,
InputsModule.forRoot()
],
providers: [
MDBSpinningPreloader
]
})
export class ApidefsModule { }
dashboard-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { PageNotFoundComponent } from '../../page-not-found/page-not-found.component';
import { HomeComponent } from './home/home.component';
import { ClientsComponent } from './clients/clients.component';
import { StockchartComponent } from './stockchart/stockchart.component';
import { ApidefsDispComponent } from '../common/apidefs/apidefs-disp/apidefs-disp.component';
export const dashboardroutes: Routes = [
{ path: 'landing/:id', component: HomeComponent,
children: [
{ path: 'clients', component: ClientsComponent, outlet: 'contentarea' },
{ path: 'stockchart', component: StockchartComponent, outlet: 'contentarea' },
{ path: 'apidefs', component: ApidefsDispComponent, outlet: 'contentarea' },
]},
];
@NgModule({
imports: [ RouterModule.forChild(dashboardroutes) ],
exports: [ RouterModule ],
declarations: [ ]
})
export class DashboardRoutingModule { }
export const dashboardRoutingComponents = [ HomeComponent, ClientsComponent ]
dashboard.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
// put everything in the Router
import { DashboardRoutingModule } from './dashboard-routing.module';
import { dashboardRoutingComponents } from './dashboard-routing.module';
// items that go with the Component
import { AccordionModule } from 'ng-uikit-pro-standard';
import { CardsModule } from 'ng-uikit-pro-standard';
import { CheckboxModule } from 'ng-uikit-pro-standard';
import { IconsModule } from 'ng-uikit-pro-standard';
import { ButtonsModule } from 'ng-uikit-pro-standard';
import { InputsModule } from 'ng-uikit-pro-standard';
import { SidenavModule } from 'ng-uikit-pro-standard';
import { MDBBootstrapModulesPro } from 'ng-uikit-pro-standard';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { FlexLayoutModule } from '@angular/flex-layout';
import { MatFormFieldModule, MatInputModule } from '@angular/material';
import { MatDialogModule } from '@angular/material';
import { MDBSpinningPreloader } from 'ng-uikit-pro-standard';
import { HttpClientModule } from '@angular/common/http';
import { tradersApiService } from '../shared/services/traders.api.service';
import { PageNotFoundComponent } from '../../page-not-found/page-not-found.component';
import { StockchartComponent } from './stockchart/stockchart.component';
import { NgApexchartsModule } from "ng-apexcharts";
import { ApidefsModule } from '../common/apidefs/apidefs.module';
@NgModule({
declarations: [dashboardRoutingComponents, StockchartComponent ],
exports: [dashboardRoutingComponents,
DashboardRoutingModule],
imports: [
CommonModule,
ApidefsModule,
NgApexchartsModule,
HttpClientModule,
SidenavModule,
DashboardRoutingModule,
MDBBootstrapModulesPro.forRoot(),
MatDialogModule,
MatFormFieldModule,
MatInputModule,
FlexLayoutModule,
FormsModule,
ReactiveFormsModule,
CommonModule,
MDBBootstrapModulesPro,
ButtonsModule,
AccordionModule,
CardsModule,
CheckboxModule,
IconsModule,
InputsModule.forRoot()
],
providers: [
tradersApiService,
MDBSpinningPreloader
]
})
export class DashboardModule { }
Harris
free
answered 5 years ago
Thanks for the suggestion. I created the content for the HTML file but did nothing for the .ts file - after defining it properly, all worked.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.8.2
- Device: Desktop
- Browser: Chrome
- OS: Windows 10 64-bit
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 5 years ago
Are there any errors in the console when you refresh?
MDBBootstrapModulesPro is a module that contain every free and pro MDB module. You should not import this module if you import specific MDB modules individually. You also have MDBBootstrapModulesPro import included twice, and the second import doesn't have
forRoot()method which is required. I'm not sure if this is the cause of the problem here, but it is worth checking first.In case of any further problems please prepare a simple demo on which we will be able to reproduce this issue and send it to a.idzikowski@mdbootstrap.com. Information about reproduction steps (how do you navigate in the app and which module is open when you refresh) will be helpful as well.