Topic: Angular CSS & TopNav Issue
drclohite
pro
asked 4 years ago
Expected behavior I would expect a better page layout and a navbar with the hamburger. Pretty certain I have mdb/Angular installed properly as I get some of the MDB functionality. I tried to run the app with no MDB and I got plain html, so I know it's not all bad!
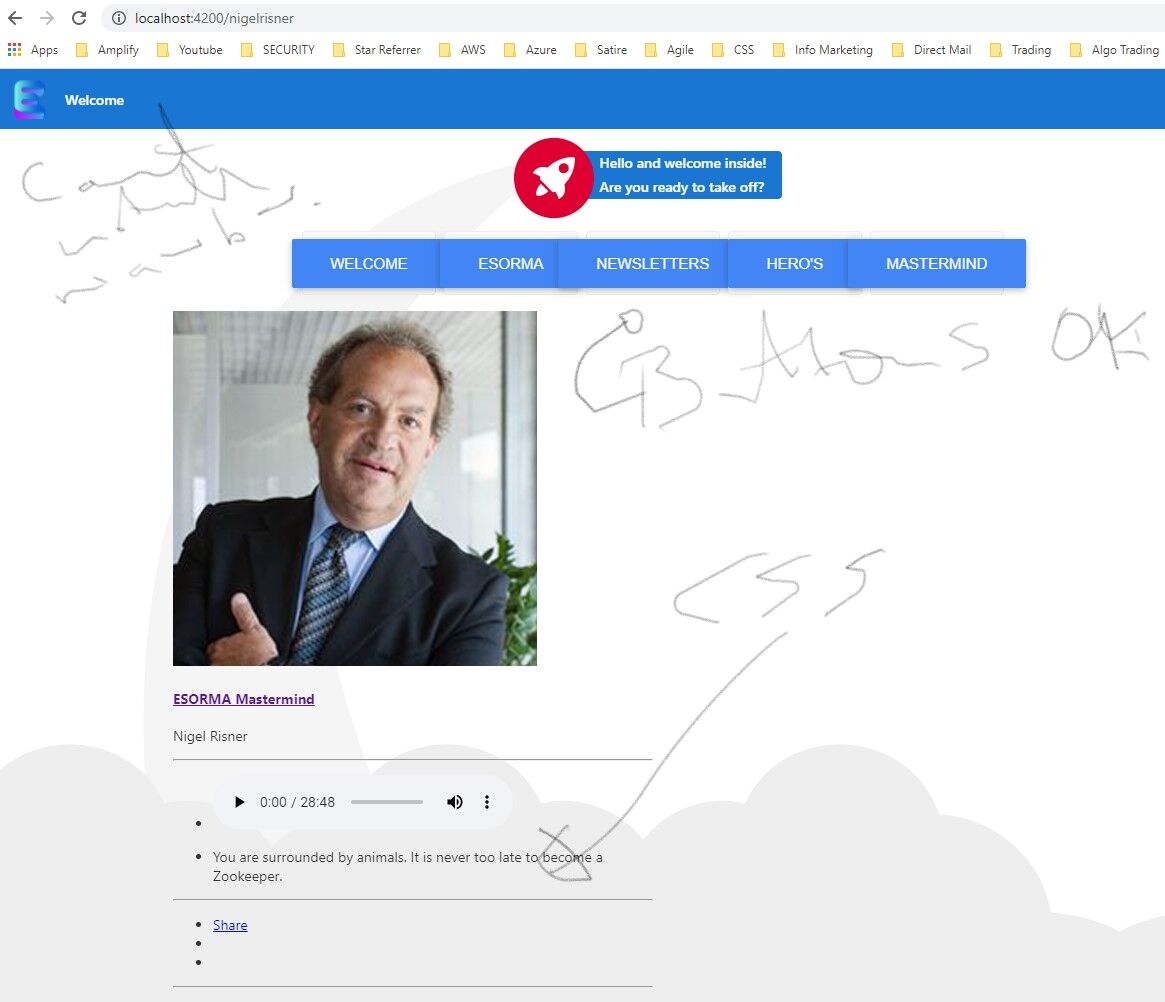
Actual behavior I get a mess. Although I do get some mdb parts working, like the buttons. I tried all the examples shown in the angular nav pages and none of them worked.
Resources (screenshots, code snippets etc.) I put the CSS like this: mdb-navbar .navbar.navbar-1 .navbar-toggler-icon { background-image: url('https://mdbootstrap.com/img/svg/hamburger6.svg?color=000'); } in the stylesheet of the page I was editing: app.component.html I have not got a link to any external to the file css, liek you have with jquery.

Welocme, ESORMA, Newsletters.... they should be in the navbar, for now to get the thing workign I have used buttons and you can see they are in the MDB style. Woohoo! I would liek them in the nav though.

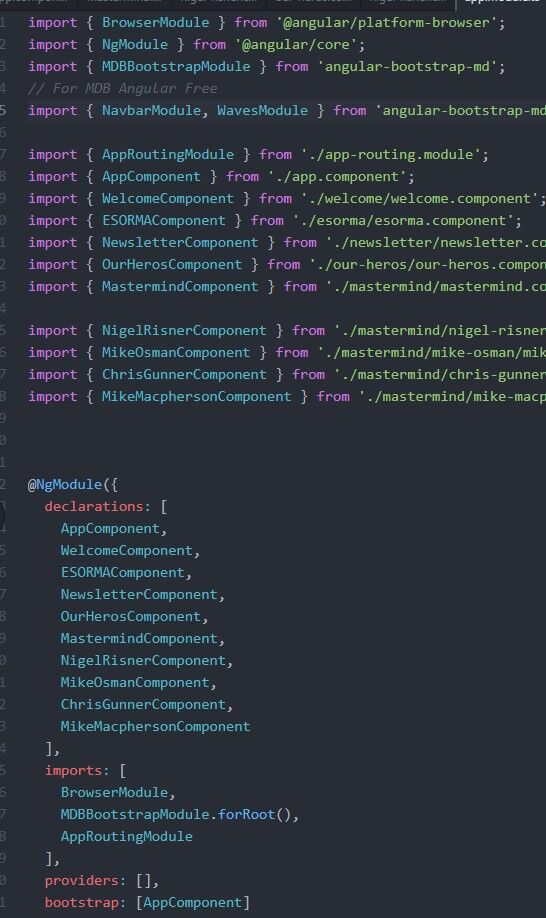
here I just wanted to show hwo I am pulling in MDB. I have a licence to pro,I have downloaded it but it only loads using the NPM process and I need a github token to use the pro version. I think I need to apply for that. I have downloaded it to my pc, but your site asks for a different file format than that supplied. In any case trying to do this the manual way, as suggested did not work, the npm process worked only if Ignored the edits and got it all working, then did the edits afterwards. I found your Angular on-site training very useful it has given me enough to actually focus on building out an application.
drclohite
pro
answered 4 years ago
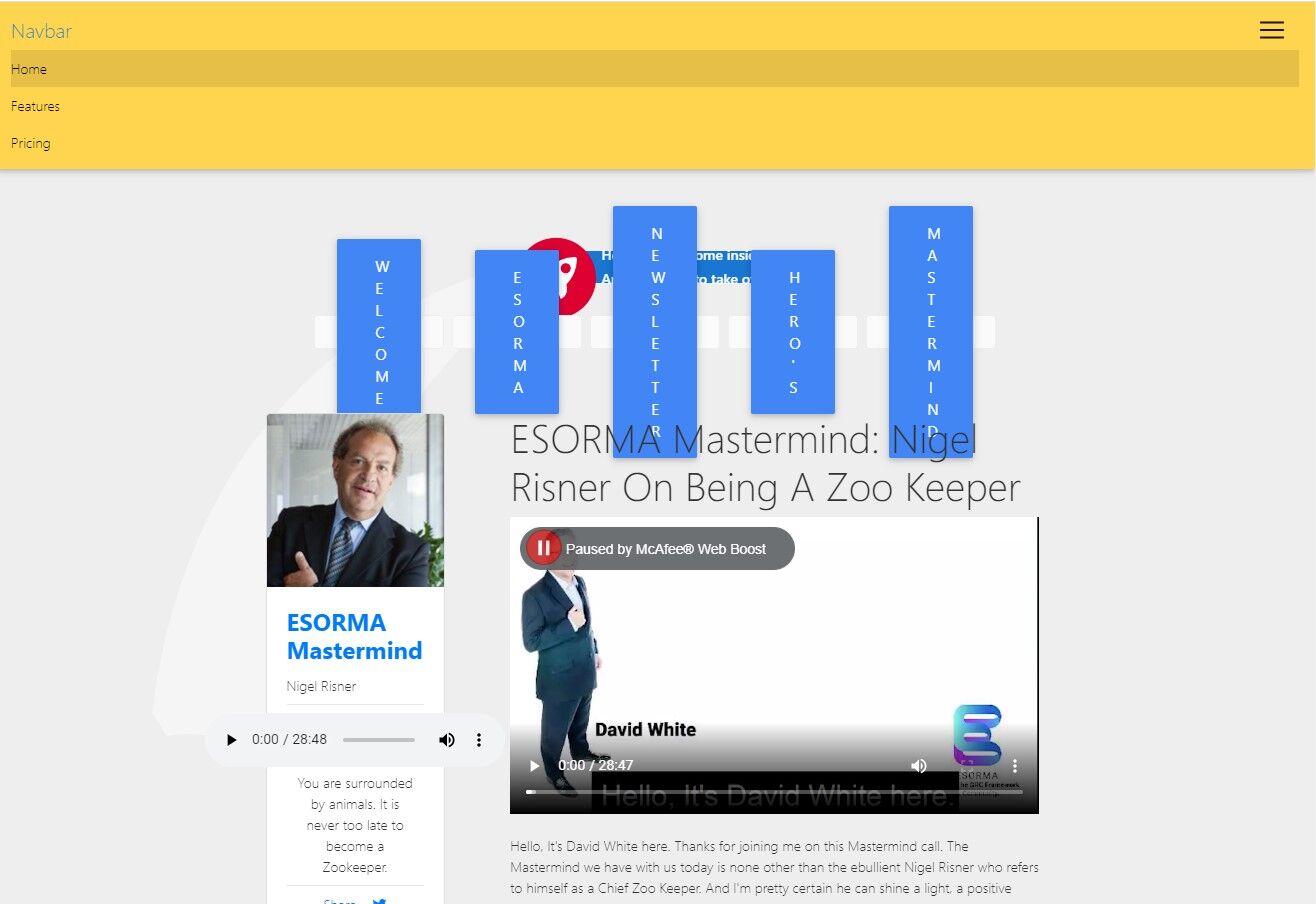
Ok, after going around several times I seem to have things working better, the nav bar is working and other elements of css is working too. Although odd effect on thise buttons.
have a look at this:

Arkadiusz Idzikowski staff commented 4 years ago
We need an example code on which we will be able to reproduce this problem. Please create a new thread with a more detailed description. This problem is probably not related to the original question.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.3.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes