Topic: Angular 9 , table examples not working
MatAlvarez
free
asked 4 years ago
*Expected behavior*I copied the code from the example page : https://mdbootstrap.com/docs/angular/tables/datatables/ and the table should render without error
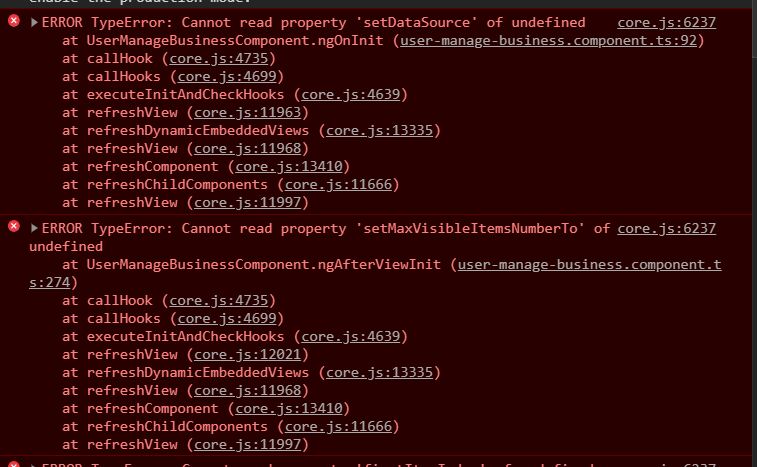
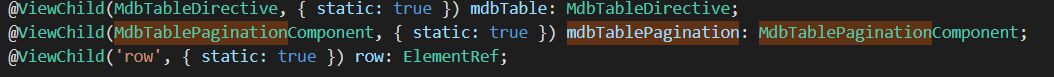
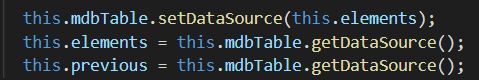
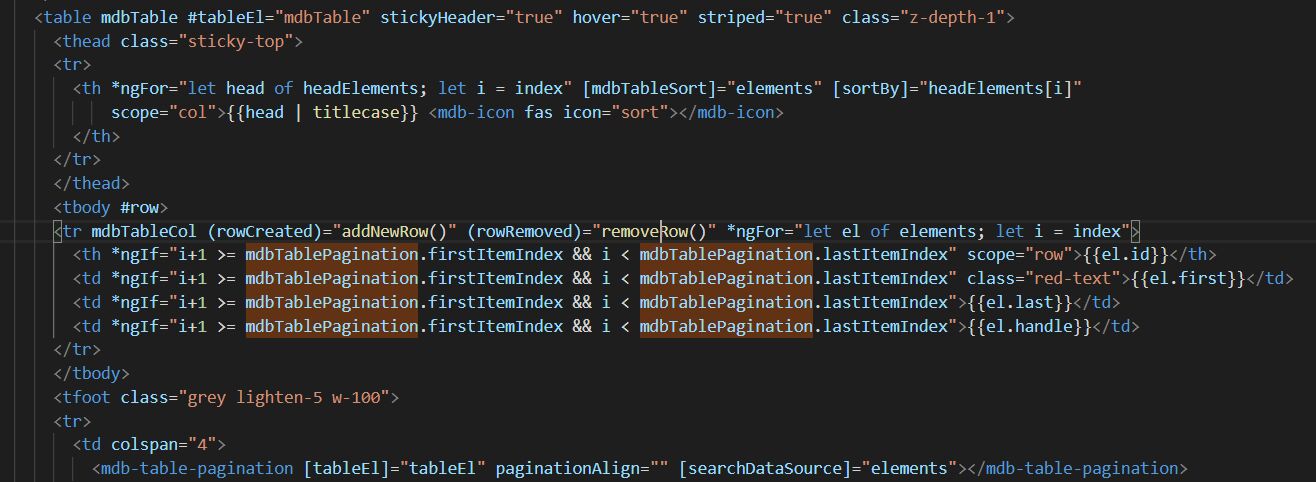
*Actual behavior*Table is not loading because error logs says that at this point in code: this.mdbTable.setDataSource(this.elements); the this.mdbTable is undefined, i am using the viewchild correctly like the example
Resources (screenshots, code snippets etc.)



FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 9.1.0
- Device: Laptop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes
Arkadiusz Idzikowski staff commented 4 years ago
We tried to reproduce this problem on our end but without success. Please try to move the code from
OnInithook to theAfterViewInit. In case of any further problems please prepare a simple demo with this example and send it to a.idzikowski@mdbootstrap.com so we can reproduce this problem on our end with the same configuration.lquijada premium commented 3 years ago
I have the same problem, I'm using MDB 5 pro version 11.
Arkadiusz Idzikowski staff commented 3 years ago
@lquijada Do you also use datatable and copied all the HTML and TS code from our documentation?