Topic: Angular 8 + ie 11 + lazy loading default chunk error
raghu125coorg
pro
asked 5 years ago
Expected behavior
The application built in angular 8 must work in IE 11
Actual behavior
The application built in Angular 8 is not working in IE11, throws "default chunk error"
Resources (screenshots, code snippets etc.)

raghu125coorg
pro
answered 5 years ago
After I created the build, it started working in IE browser but it's not working 100% like how this application working in other browsers.
raghu125coorg
pro
answered 5 years ago
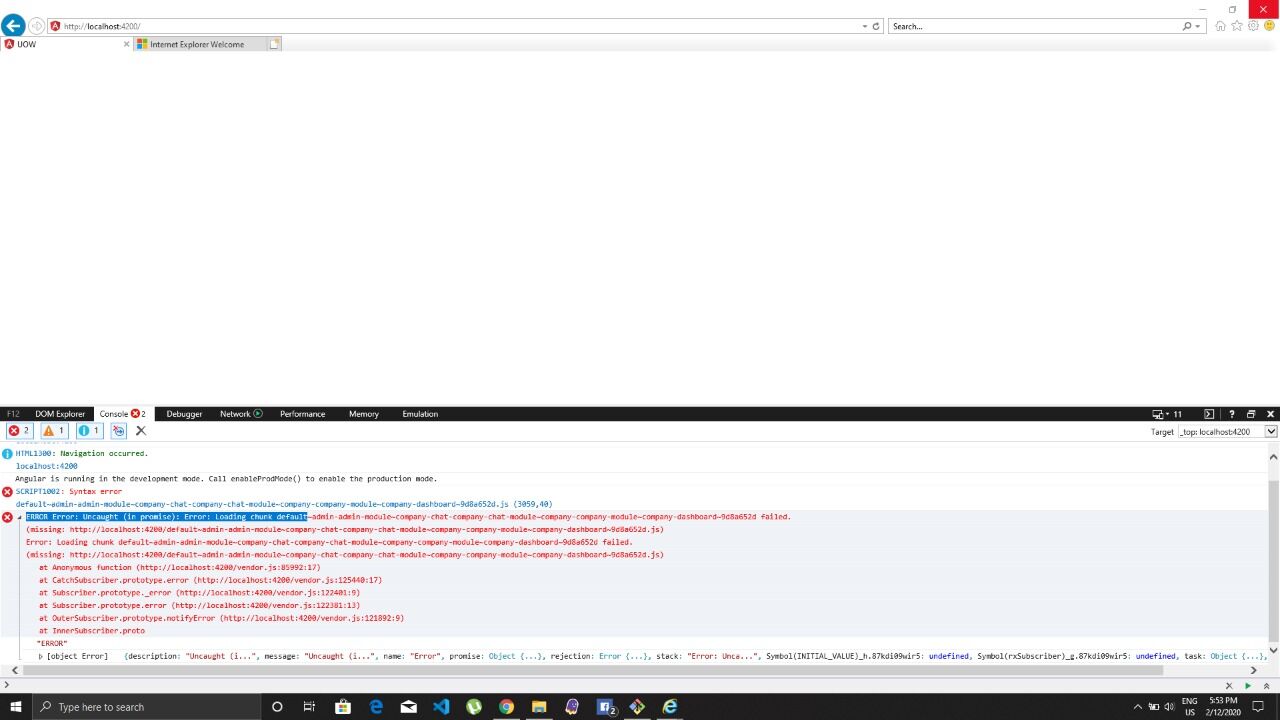
here i attached the detail of the error. when i click on the error this is the screen i got

And if possible could you please set one hangout call, so that i can explain my issue in the better way.
Konrad Stępień
staff
answered 5 years ago
Hi @raghu125coorg,
In your app.routing.ts file you have "import" of component like this:
const routes: Routes = [
{ path: '', loadChildren: './user-panel/user-panel.module#UserPanelModule' }
];
In this line, you didn't import user-panel.module but you pass only a path.
Please paste this line in your project:
const routes: Routes = [
{ path: '', loadChildren: () => import('./user-panel/user-panel.module').then(m => m.UserPanelModule) }
];
The same situation you have in your user-panel.routing.ts (children routes)
More info about loadChildren you can find on this page.
Best, Konrad.
raghu125coorg pro commented 5 years ago
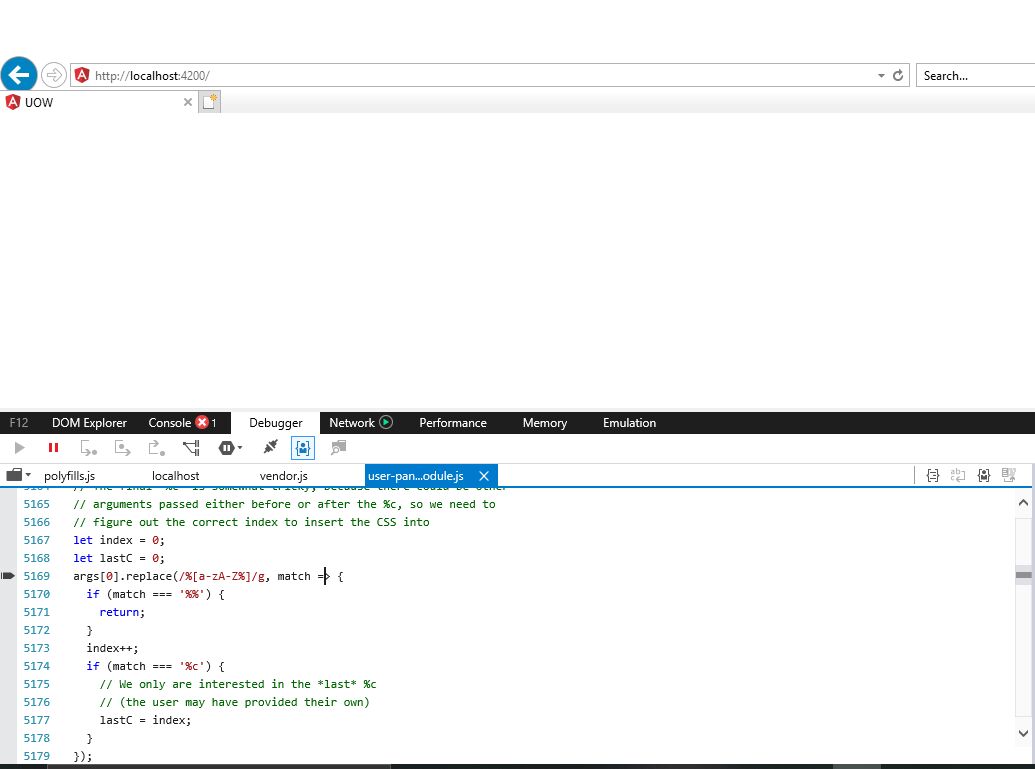
After I modified in the router file I'm getting error like this

raghu125coorg pro commented 5 years ago
I modified exactly like the same after that only I got that issue. user-panel.routing.ts and app.routing.ts also changed.
import { Routes, RouterModule } from "@angular/router";
import { ModuleWithProviders } from "@angular/core";
import { UserPanelComponent } from "./user-panel.component";
const routes: Routes = [
{
path: "",
component: UserPanelComponent,
children: [
{
path: "",
loadChildren: () => import('./pages/about-us/about-us.module').then(m => m.AboutUsModule)
}
]
}
];
export const Routing: ModuleWithProviders = RouterModule.forChild(routes);
Konrad Stępień staff commented 5 years ago
In other routers, you have this same situation.
For example in user-panel.routing.ts file.
Please fix your router like this:
import { Routes, RouterModule } from '@angular/router';
import { ModuleWithProviders } from '@angular/core';
import { UserPanelComponent } from './user-panel.component';
const routes: Routes = [
{
path: '',
component: UserPanelComponent,
children: [
{
path: '',
loadChildren: () => import('./pages/about-us/about-us.module').then(m => m.AboutUsModule)
}
]
}
];
export const Routing: ModuleWithProviders = RouterModule.forChild(routes);
Arkadiusz Idzikowski staff commented 5 years ago
This error message is not very helpful, we would need to see more details.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Pro
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.5.0
- Device: Desktop
- Browser: IE11
- OS: Linux
- Provided sample code: No
- Provided link: No
Arkadiusz Idzikowski staff commented 5 years ago
How can we reproduce this problem? Please provide more details about the error message.
raghu125coorg pro commented 5 years ago
Added Screenshot
raghu125coorg pro commented 5 years ago
In app module we have imparted admin module and inside that company module and other modules using lazy loading method.
ERROR Error: Uncaught (in promise): Error: Loading chunk default~admin-admin-module
Arkadiusz Idzikowski staff commented 5 years ago
Does this problem occur in other browsers?
We have a demo application that uses lazy loading and it works correctly on IE 11.
https://ng-demo.mdbootstrap.com/main
Please prepare a simple demo app on which we will be able to reproduce that and send it to a.idzikowski@mdbootstrap.com. I think that there might be some problems with your tsconfig/module configuration but we will need some example to check that.
raghu125coorg pro commented 5 years ago
Sure, let me check and will revert back.
raghu125coorg pro commented 5 years ago
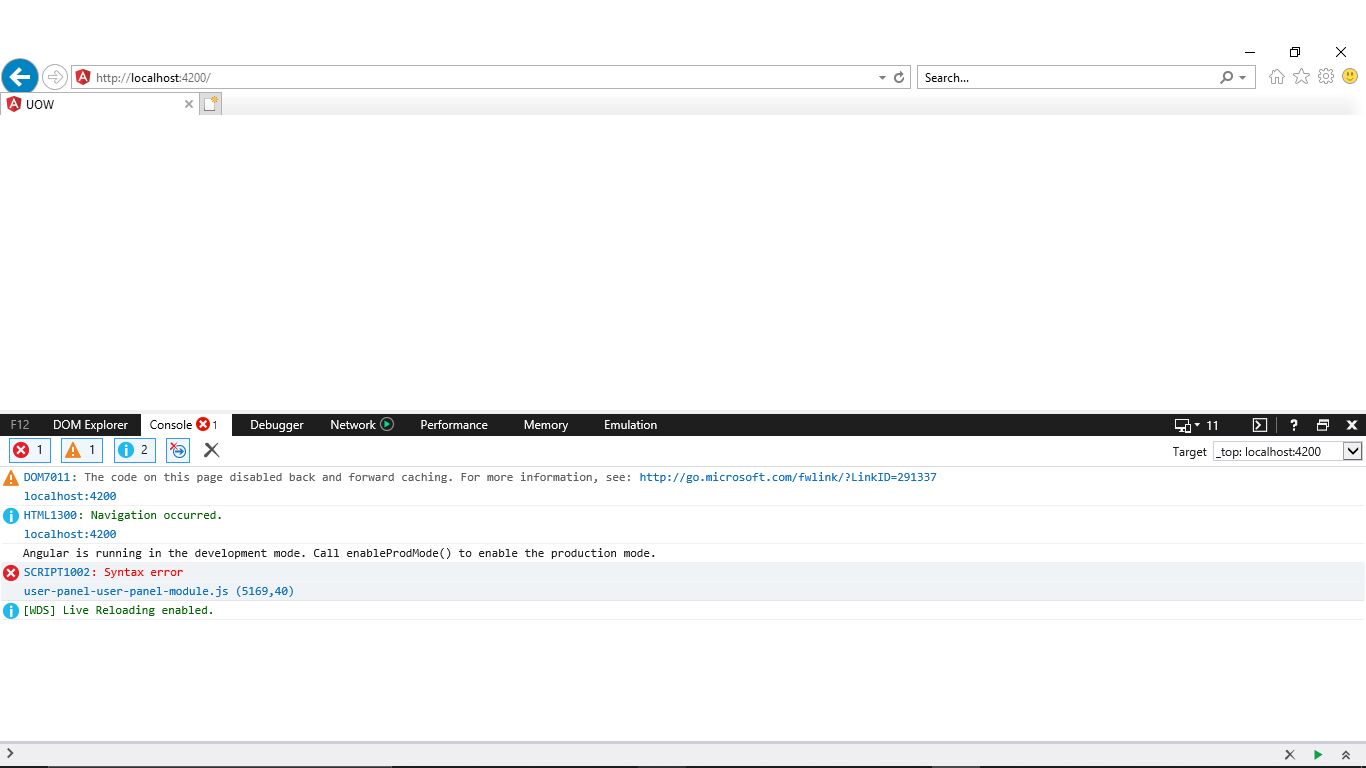
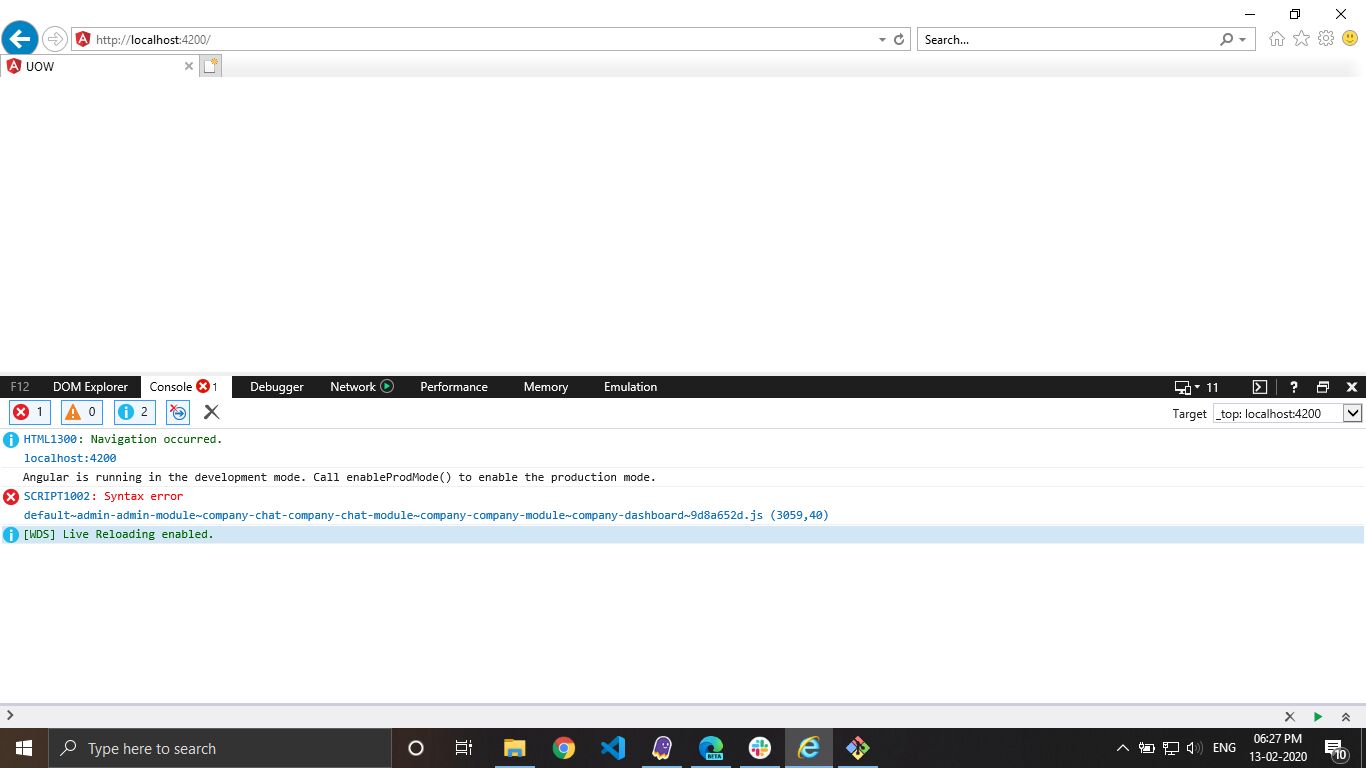
Hi, Now i'm getting this error msg when i user "ng serve --configuration es5"
And if i use simply "ng server" the error is not coming but nothing is showing the browser.
Arkadiusz Idzikowski staff commented 5 years ago
We won't be able to help you if we don't know how your projects is configured. Please prepare a simple example on which we will be able to reproduce that.
raghu125coorg pro commented 5 years ago
Hi,
I have uploaded my sample code here please download and let us know the fixes Sample
Konrad Stępień staff commented 5 years ago
Hi @raghu125coorg,
I just removed your link, because your project has MDB Pro zip.