Topic: Add tooltip to multi select options
Yael Shrem
premium
asked 4 years ago
Expected behavior A tooltip should apear on each option in the muli selct
Actual behavior There is ot tooltip
Resources (screenshots, code snippets etc.)
Add comment
Konrad Stępień
staff
answered 4 years ago
Hi @Saban,
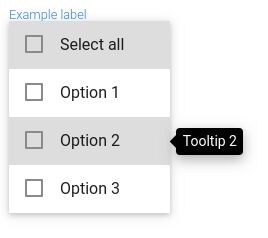
I did this example:
Code:
HTML
<div class="col-md-2 mx-5">
<div class="md-form">
<mdb-select-2 [multiple]="true" placeholder="Choose your option" label="Example label">
<mdb-select-all-option>Select all</mdb-select-all-option>
<span *ngFor="let option of options" [mdbTooltip]="option.tooltip" placement="right">
<mdb-select-option [value]="option.value">
{{ option.label }}
</mdb-select-option>
</span>
</mdb-select-2>
</div>
</div>
TS
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
options = [
{ value: '1', label: 'Option 1', tooltip: 'Tooltip 1' },
{ value: '2', label: 'Option 2', tooltip: 'Tooltip 2' },
{ value: '3', label: 'Option 3', tooltip: 'Tooltip 3' },
];
}
styles.scss
.mdb-select-custom-content {
padding: 0 !important;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Angular
- MDB Version: 9.2.0
- Device: browther
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No