Topic: add context in light box
cjj2009
free
asked 5 years ago
Expected behavior
Add context under the image of light box
Actual behavior
Can add context.
Resources (screenshots, code snippets etc.)

cjj2009
free
answered 5 years ago
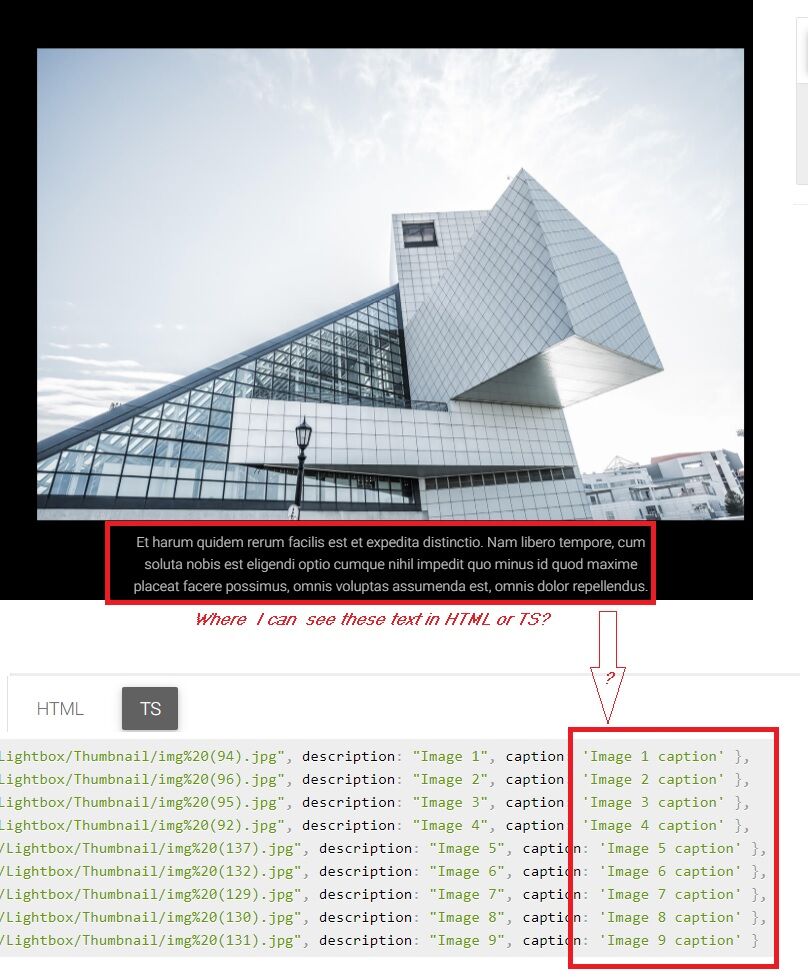
Hi, Thanks for you reply, but I did find the text of images in which file, HTML or TS? Please the below picture for details.

Bartosz Termena staff commented 5 years ago
Hi!
Use the caption key of the images input to add a description to your lightbox.
Best Regards, Bartosz.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Angular
- MDB Version: 8.4.0
- Device: laptop
- Browser: Chrome
- OS: windows 10
- Provided sample code: No
- Provided link: No
cjj2009 free commented 5 years ago
I used below code, but the 'figcaption' does not work:
A caption for the above image.Bartosz Termena staff commented 5 years ago
Hi! Have you tried to use Photos with captions?:
https://mdbootstrap.com/docs/angular/advanced/lightbox/#lightbox-captions
You can use the caption key of the images input to add a description to your lightbox.
Best Regards, Bartosz.