Free UI/UX design course
Learn how to create exceptional designs by reading my new tutorial.
Start learningInitialize new project
In this lesson, we will learn how to download the MDB package and initiate a new project using the terminal, without having to visit mdbootstrap.com and manually download the package with the necessary files.
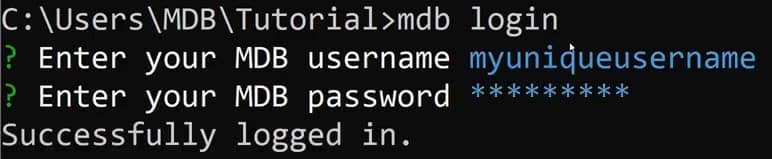
Step 1 - open a terminal and make sure you are logged in
To log in to MDB CLI, in the terminal type the mdb login command and press enter.
Then enter your username and password that you set when registering your MDB account.

Step 2 - download MDB package via CLI
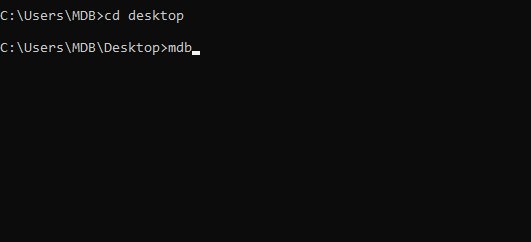
In the terminal, navigate to the location on your computer where you want to place the MDB package.
For example, I want to download an MDB package to my desktop, so in the terminal I will type:
cd desktop
To go to the selected path in the terminal, type the cd command and then type the path you want to go to.
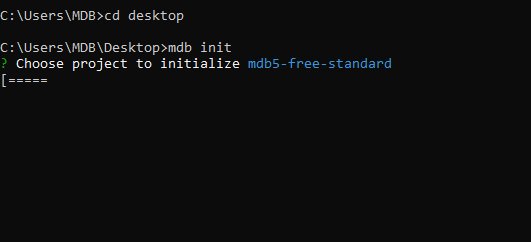
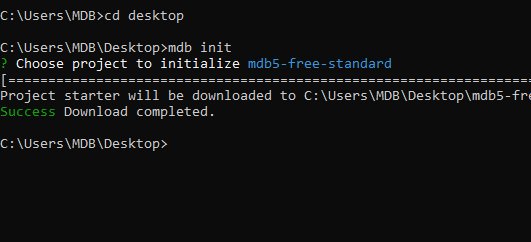
Then type mdb init command.
It will list the different possible starters (predefined templates) that you can use. Experiment with different starters before proceeding to the next step if you wish. Use the up or down arrow to jump between starters.
When you're ready to move on, select "Standard" option and hit enter. After that the MDB Standard package will be downloaded to the path you chose in the terminal.

The latest MDB package has been downloaded to your computer and you didn't even have to go to any website and struggle with looking for the right files to download. Isn't that awesome?
I recommend you to rename the folder with the downloaded MDB package.
The original name of the downloaded package may looks something like:
MDB5-STANDARD-UI-KIT-Free-6.0.0 or mdb5-free-standard
Change it to something simpler, such as:
project-name
Step 3 - open the project in the code editor
Open the newly initialized project in the code editor. Then open the index.html file by dragging and dropping it into the browser window.
You should see a welcome screen like below.
Edit it according to your preferences. If you want to experiment with the components and functionalities available in the MDB UI KIT, go to our documentation and add whatever you like to the project.

About author
Michal Szymanski
Co Founder at MDBootstrap / Listed in Forbes „30 under 30" / Open-source enthusiast / Dancer, nerd & book lover.
Author of hundreds of articles on programming, business, marketing and productivity. In the past, an educator working with troubled youth in orphanages and correctional facilities.

